


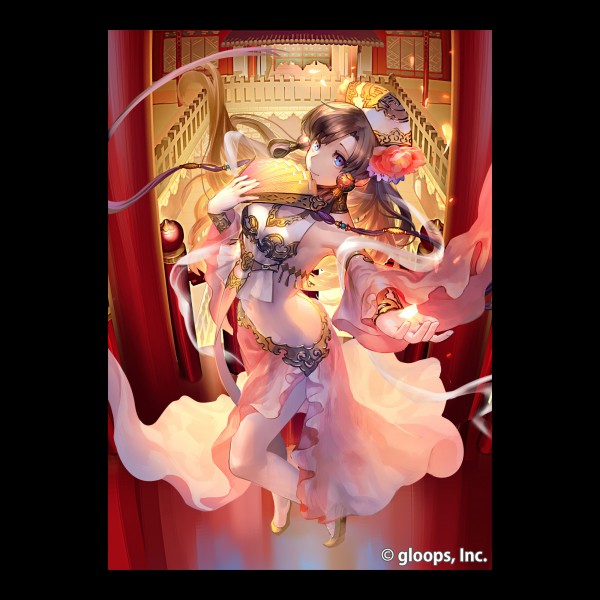
こんにちは!このみです。今回は連載形式による有名ソーシャルゲームタイトルのイラストメイキングになります。2014年末にリリースされたgloopsさんのゲーム「サモンソウルバトル」で人気キャラの貂蝉のイラストを描いているカワグチさんを講師としてお招きしました。カワグチさんよろしくお願いします

はい。よろしくお願い致します。

カワグチさんのポートフォリオはこちらですね
http://graphic-loops.com/creators/kawaguti/

あれ?カワグチさんってイラブロのバナーにも使われているクリスタルクルセイドのバトルダンサー描かれてます?
あのキャラ好きなんですよ!!

クリスタルクルセイドのバトルダンサー

ありがとうございます!このバトルダンサーですが当時CMで使用するということで、かなり力んで描いた思い出がありますね。

ではそんなカワグチさんのことをお伺いしたいのですが、プロのイラストレーター(お金をもらってイラストを描いた)になった時期はいつころでしょうか?

今から3年くらい前にgloopsの外注をやっていたのですが、現場で働きたくなり入社しました。当初アサインしたコンテンツはマジゲートというゲームで、今描いている絵柄とは全然違う、3頭身の超デフォルメ絵を描いてましたね。


先ほどのgraphic-loopsのカワグチさんのポートフォリオもそうでしたが、幅広いテイストが描けるんですね。さすがでございます。今回はサモンソウルバトルという新作のイラストメイキングをご紹介頂けるとのことで楽しみです。よろしくお願い致します。

はい。それではよろしくお願いします。
アジェンダ
OS:windows7
使用ソフト:主にSAI、補助でクリップスタジオ、Photoshop
ペンタブレット:Intuos5
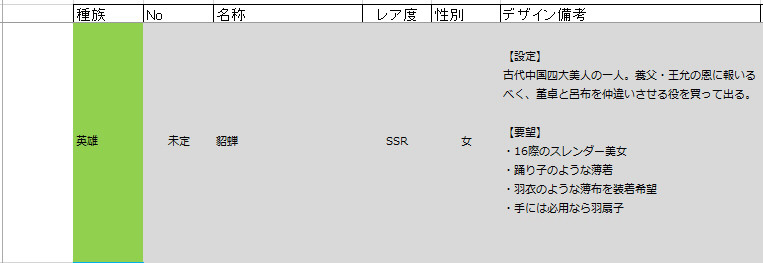
一般的にゲームのキャラクターを描くにあたり「このようなキャラを描いて欲しい」という指示書が会社のディレクターから提示されます。
指示書を一部抜粋するとこんな感じです。

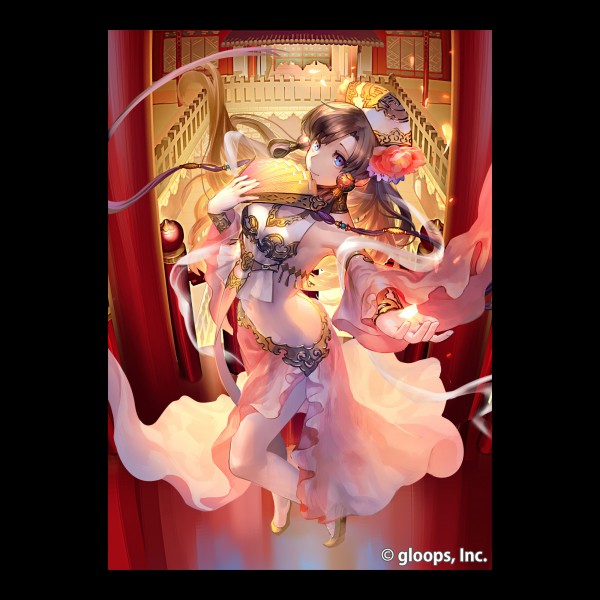
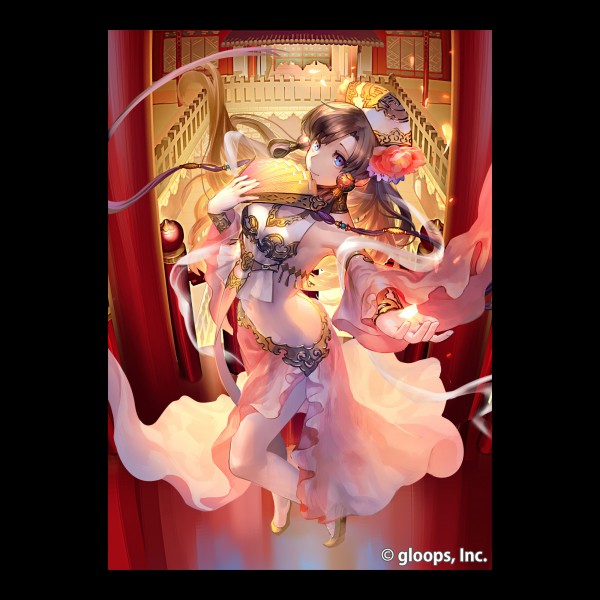
私の好きな女の子ですね!
サモンソウルバトル自体は神や英雄をモチーフとしたキャラクターが出るためある程度はこのようなキャラクターの叩きがあるのですが、
設定を縛りすぎず妄想を膨らませる自由度を持たせてくれています。
サモンソウルバトルでは毎日開催されるギルドバトルがあり、仲間と組んだギルドで相手のギルドと戦います。
キャラクターがユーザーさんのアイコンに露出しているとキャラの人気が出たりするので、ユーザーさんが欲しがるようなキャラを目指して今回頑張っていきます!

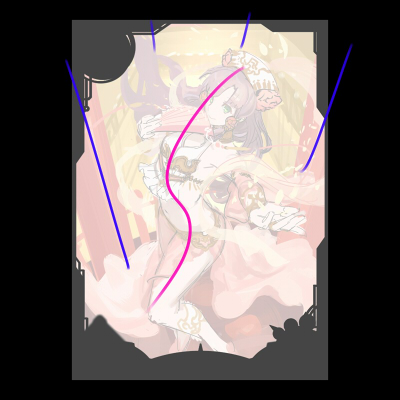
ほとんどのカードゲームイラストには以下のような”カード枠”というものがあります。
サモンソウルバトルは左上と下両サイドが枠で覆われる割合が多いため、
重要な部分にかぶさらないよう、常に枠に対しての収まりを意識して作業しています。

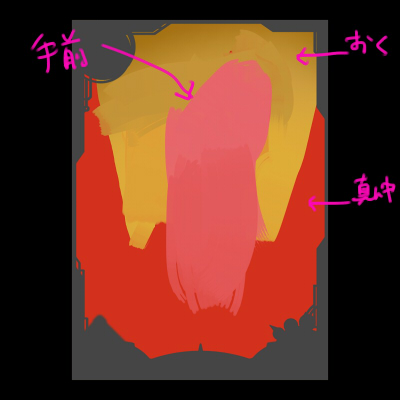
とにかく豪華にしようとすると沢山色を使ってしまい全体的にレインボーになってしまいがちなので
だいたいメインの三色くらいを選んでまとまりを持たせています。


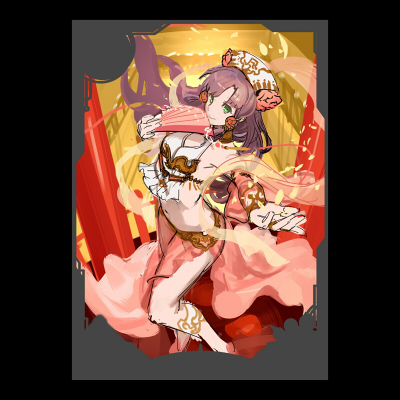
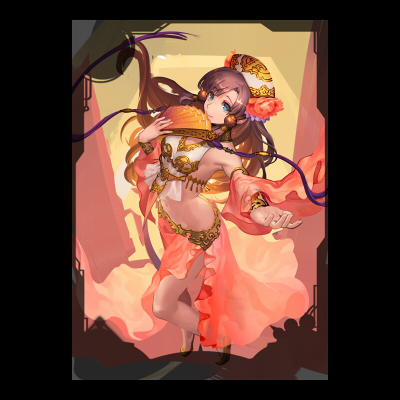
カードへの落とし込みはこんな感じです
まとまりを持たせつつぱっとみて背景とキャラが混同しないような色の配置にしています。

今回背景に直線的なモチーフが多いためキャラのポーズをしならせて画面に動きを持たせました。
ラフを”なげ縄選択”でレイヤー分けにします。
私は線で形を確定させるのが苦手なので
ここから大工事をしやすくするために
レイヤー分けは手前ほど上に、奥ほど下にしています。

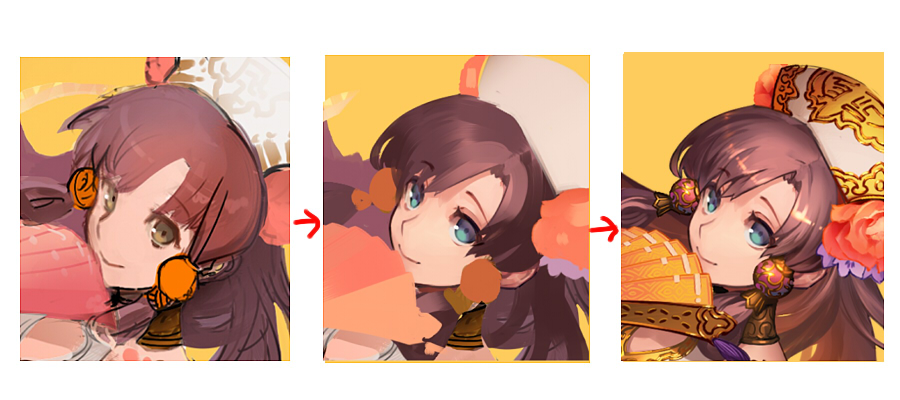
ナビゲーションで全体像を確認しつつ塗りこんでいきます。

塗り込みながら徐々に表情が変わっていってますね。

ラフを描く時は「可愛く!!」とか「かっこよく!!」を絵にぶつける勢いを優先しているので、具体的な部分は塗る段階で整えることが多いです。
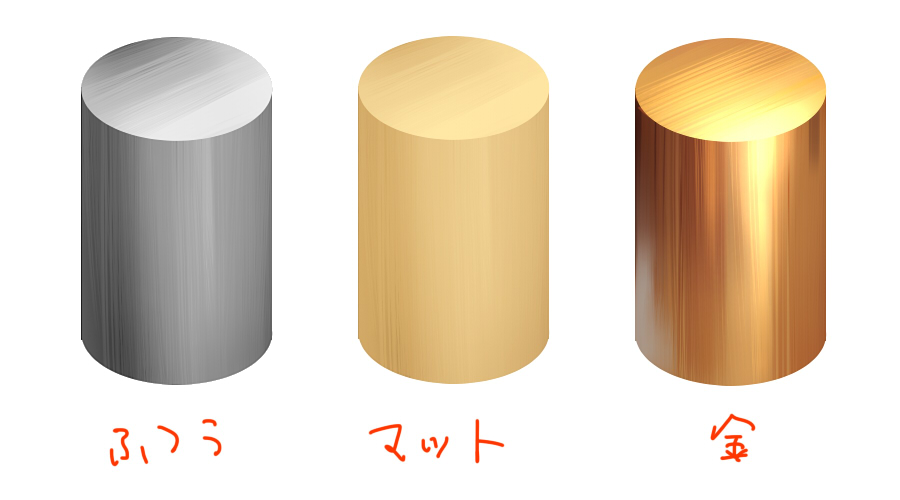
さて、塗り込んで行く際、質感の違いを出すためにあえてコントラストを変えました。

たとえばこんな感じで、
同じ円柱でもあえてコントラストを強くしたり弱くしたりすることで質感の違いを表現しています。

はい。これで一旦キャラを塗り終わりました。
ここで背景にとりかかります。
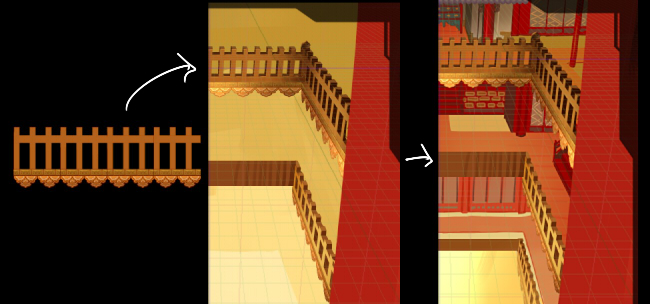
2点透視法がめんどくさかったのでパースのみクリップスタジオを使用しました。

手すりの素材を作り、それをパースに合わせて変形しました。
階層が分かれたら同じくパースに合わせて物を配置していきます。

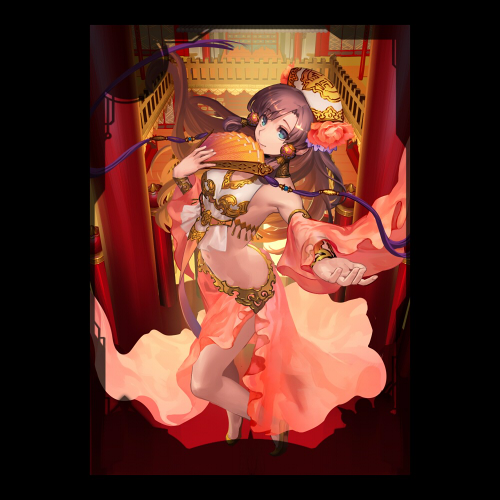
背景ができたら反転させてくっつけます。全体像が見えてきました。
ここで逆光っぽい構図なのにキャラがずいぶん明るいことに気付きます。

なんとなくですが、構造はこんな感じで考えていたので
逆光+陽の光ではなく月の光をあてることにしました。

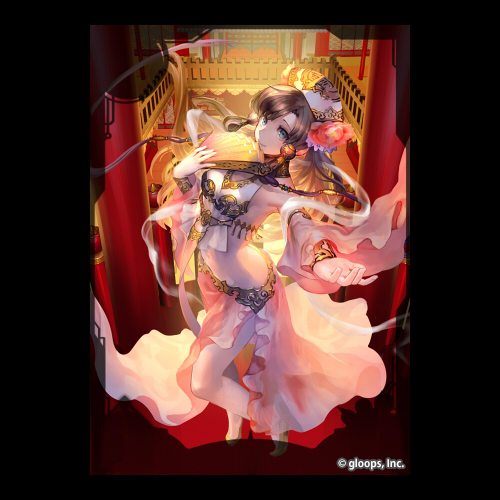
フォトショップのトーンカーブ・saiの明るさコントラストを使い青い色を手前に落とし、
奥からの黄色い光を強調しました。

キャラクターが背景に埋没していたので明度を上げました。
また、少し硬い印象だったのでphotoshopの変形で膨張気味にゆがませています。
最後にオーバーレイで暗くなりすぎていた部分を修正し、花びらのエフェクトをつけて完成です!
ざっと完成までで31時間くらいでしょうか。

このキャラクターのゲーム内スタンプも自分が描きました。
2月15日までならプレイするだけで必ずゲットできるようなので、よかったらゲームをやってみてください~。。

何ごとにも好奇心と向上心もってがんばりましょー!

いやぁ、非常に勉強になりますね!
カードゲームイラストで、キャラクターが敢えての逆光は思い切っているなと思いましたが一枚絵としてのクオリティが非常に高まってますよね。カワグチさんありがとうございました!!また今度よろしくお願いします。

こちらこそ、自分の工程を洗い出すいい機会になりました。ありがとうございます!
ただ個人のやり方というだけでこれがベストかどうかはわかりませんが・・・方法の一つとして何かの参考にでもなれば幸いです!
gloopsさんのイラブロはこちらから
