

こんにちは、フーモアCG開発室のCGアニメーターです。
フーモアでは2Dアニメーションツール「Spine」を主に使用した、スプライトアニメーション制作をしています。そのSpineが2016年1月10日に、新バージョンである3.0.0をリリースしました。
また、今月末の1月29日に、2Dアニメーションツール勉強会でSpineをテーマに発表を行います。詳しくは下記をご覧ください。
今回のwhomor Picturesでは、改めてSpineの基本的な使い方をおさらいしていきます。Spineは2.1.27バージョンを使用しています。
それでは、早速Spineを立ち上げましょう。キャラクターを動かすための準備をしていきます。

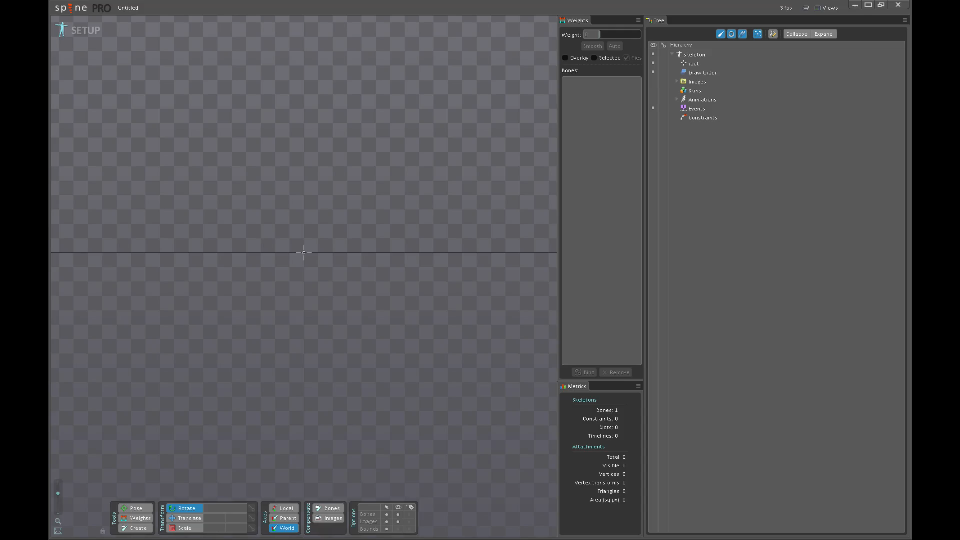
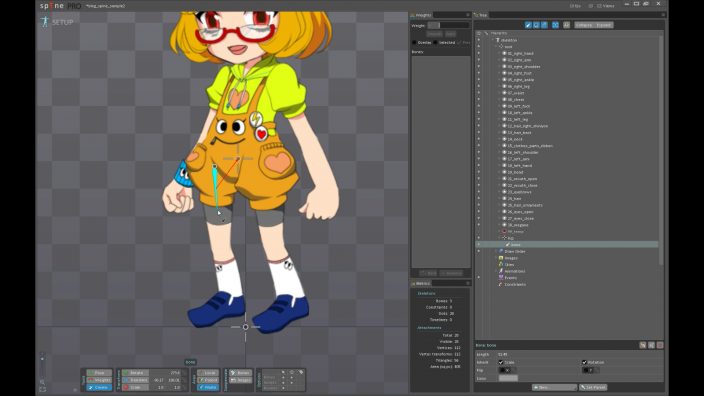
左上のメニューから「New Project(Ctrl+Shift+N)」を選び、新規プロジェクトを立ち上げます。

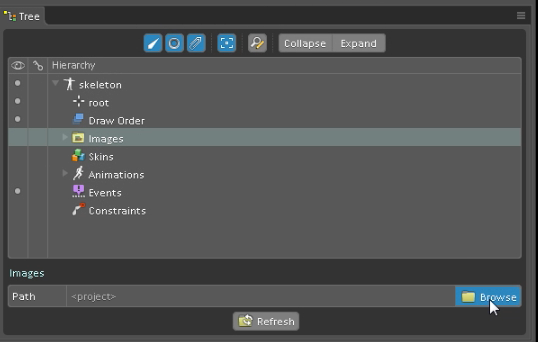
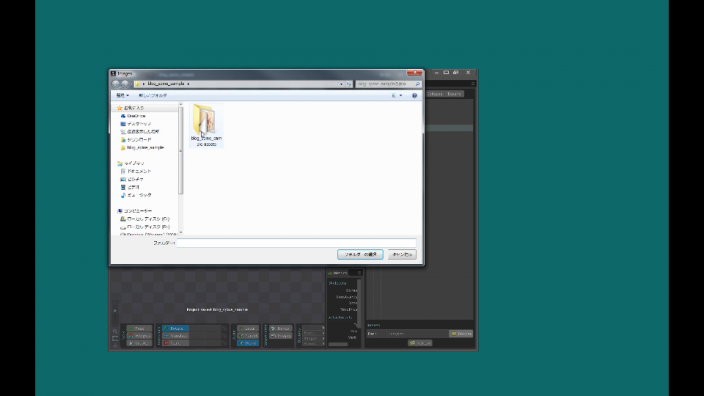
画面右の「Tree(ツリー)」ウィンドウ内にある黄色いフォルダアイコンの「Images(画像)」を選び、右下の「Browse(参照)」を選びます。

素材が入っているフォルダを選びます。これで、Spineでセットアップするための画像を読み込む準備ができました。

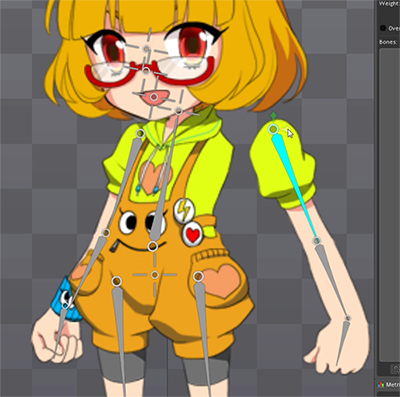
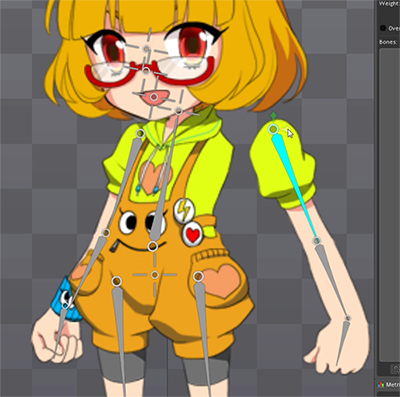
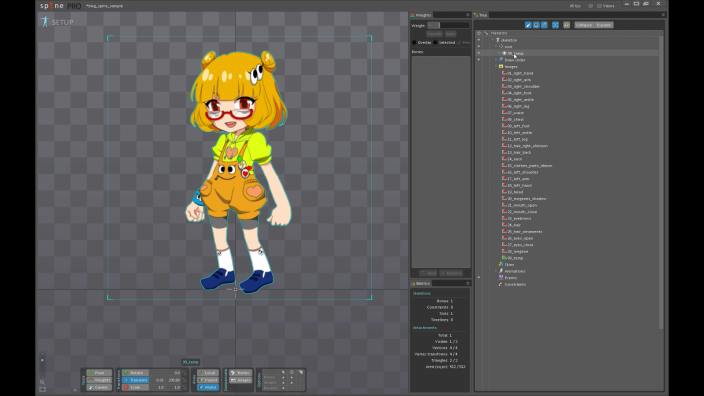
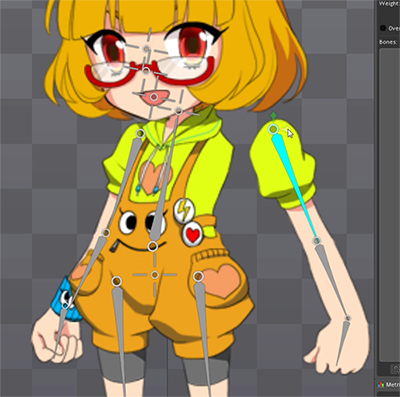
まずはSpineでキャラクターの完成図を背景にするための一枚絵を用意しましょう。今回はこの女の子を用意しました。ファイル名は「99_temp.png」としています。

画面下にある「Translate(移動)」ボタンを押し、画像を動かせるようにして中央に配置します。目安としては、初めから存在する「root」Bone(骨)を地面と考えます。rootは今後作成するボーンの親となるボーンです。その「root」に対して、図のように体の中心と足先を揃えていきます。

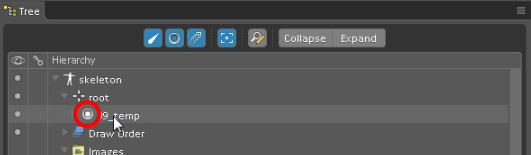
画面右の「Tree」タブ内に「root」のすぐ下に読み込んだ画像名がついたものがあります。この丸い形のアイコンを「Slot(スロット)」と呼びます。

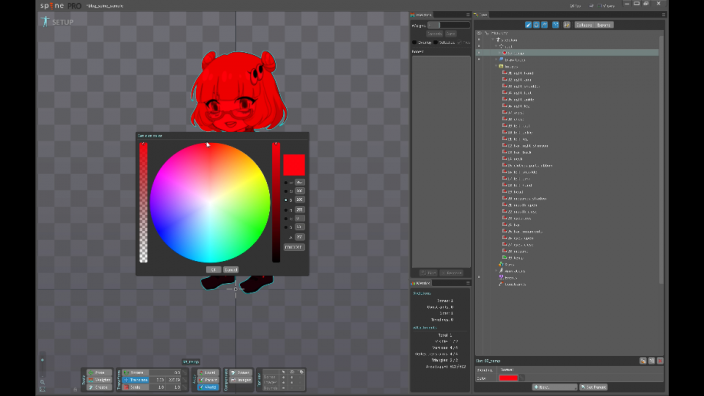
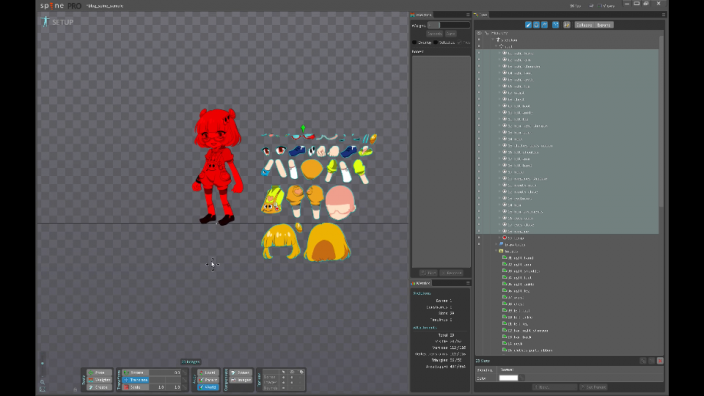
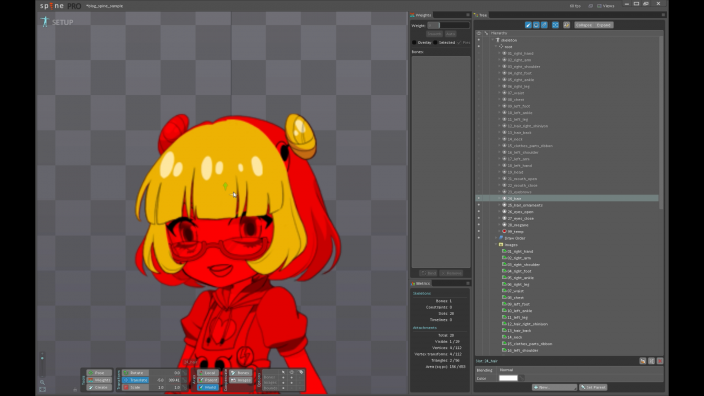
Slotを選ぶと「Color(カラー)」で画像全体の色を変えることができます。今回は色を赤にしてみましょう。はっきりした色を選んでおくと、パーツを並べやすくなります。
これでキャラクターパーツを並べる準備が出来ました。
続いて、キャラクターパーツをこの背景に沿って並べていきましょう。「Images」内にあるパーツ画像をSpine上に表示していきます。

1枚1枚ドラッグすることもできますが、1番上の素材をクリックし、Shiftキーを押しながら1番下の素材をクリックすることで全てを選択でき、そのまま一気にドラッグすることができます。

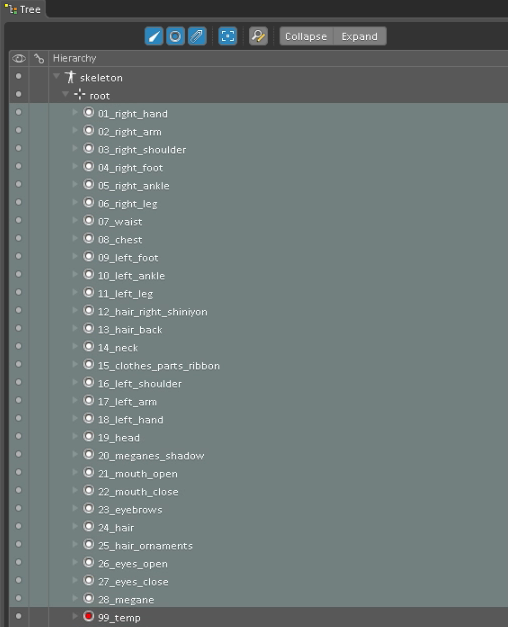
ここで図の画像名のように番号をつけておくと、その番号順にレイヤーの順番を決めてくれるため非常に便利です。この方法だと数字が高い方が、上のレイヤーに置かれていきます。

あとは福笑いと同じように一つ一つ丁寧に並べていきます。……とここでは簡単に書いておりますが、この並べる作業は結構時間を使ってしまいます。あせらず丁寧に並べていきましょう。

並べていく最中に、既に並べた素材が邪魔をしている場合があります。そんな時は、画面右のところに目のマークがある行の下の点を押してみましょう。ここが表示/非表示の欄になります。ここで、既にならべた素材を非表示にしていくと、他の素材がならべやすくなります。
また、背景となる画像(99_temp.png)を動かしたくない場合には画像を選択し「Background」にチェックをしておきましょう。これで画像が背景となって、画像にロックがかかり動かせなくなります。
全ての素材を並べ終えたら、非表示にしていた素材を全て表示します。また、並べるために使用した1枚絵は、最終的にはいらないので消すようにしてください。
キャラクター画像を動かすためのBoneを入れていきます。

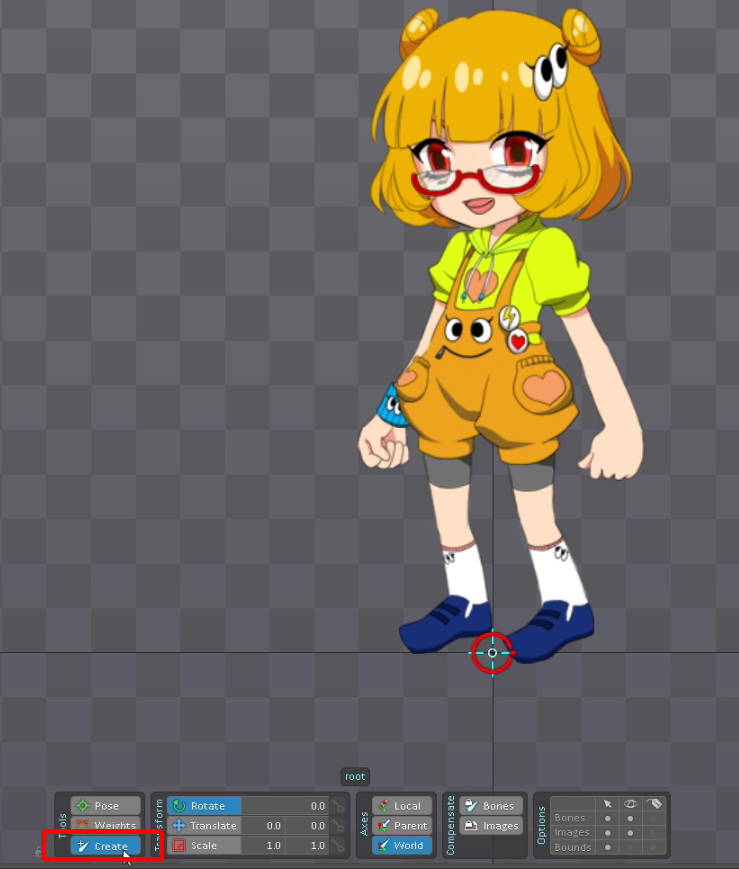
画面左下の「Create(生成)」を選びます。

「root」Boneを一度選んでから、次にboneを作りたい場所をクリックします。

これで新しいBoneを作れます。「root」と同じようなBoneができたと思います。
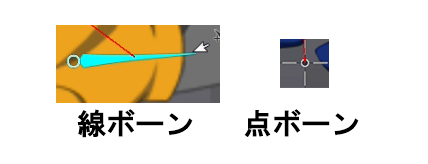
SpineのBoneは2種類あります。

「root」のような点で表示されるものと、線のように表示されるものがあります。主に体の関節となる部分は線ボーンを使用し、関節とならない部分を点ボーンを用います。線のように表示されるBoneはドラッグすると作れます。
実際にBoneを入れていきましょう。

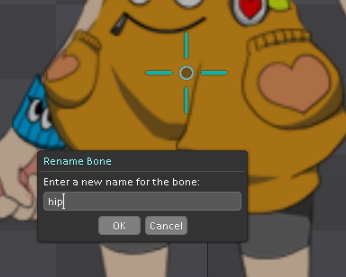
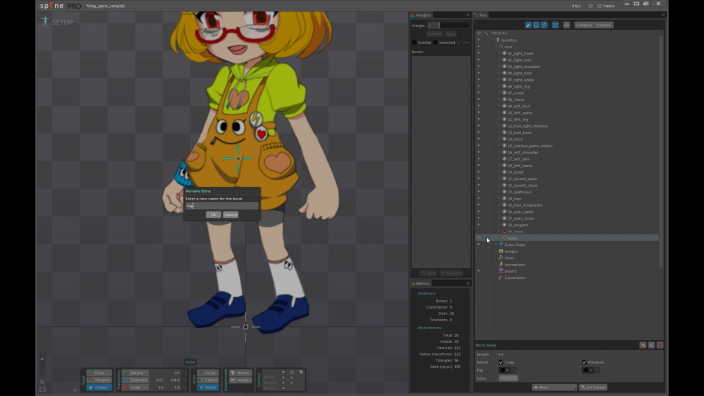
まず、「root」から体の中心に向けてBoneを作ります。ここではhipと名前を付けました。
このhipを体の重心と考え、これを中心に残りのBoneを作っていきます。

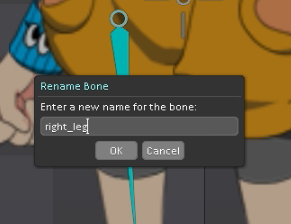
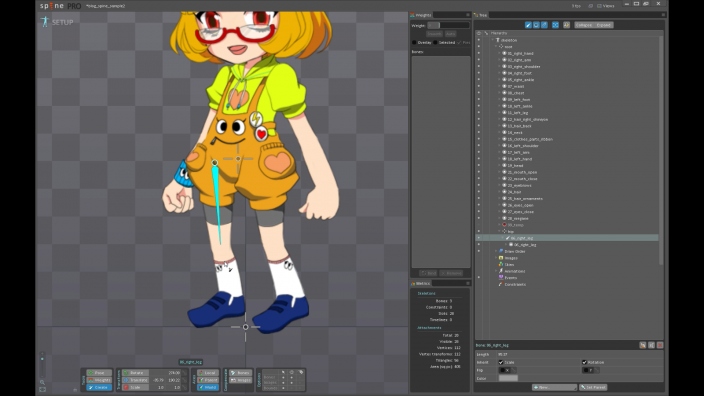
右足にBoneを入れていきましょう。hipを選び、ももの付け根から膝にかけてドラッグしていきます。

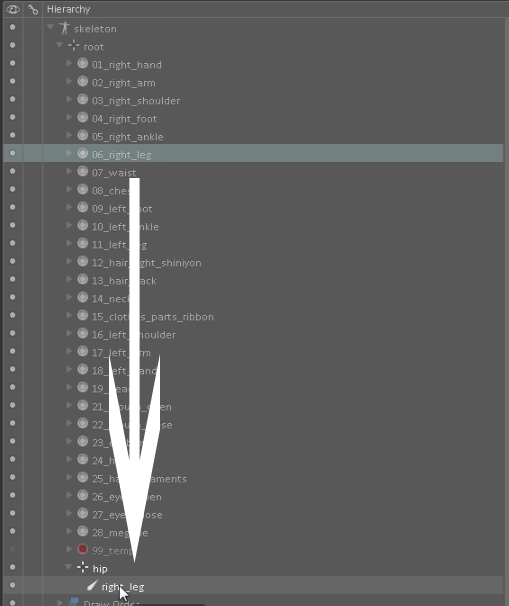
出来たboneにright_legなどと名前を付けます。

画面右からright_legの「Slot」素材を先ほど作ったBoneにドラッグします。こうすることで、Boneを動かすと一緒に画像も動くようになりました。
……非常に手間がかかりますね。一つだけならまだしも、これを全てにやっていくのはかなり時間がかかってしまいます。
そこで、ここでは別の方法もご紹介しておきます。

hipを選びます。ここまでは同じです。
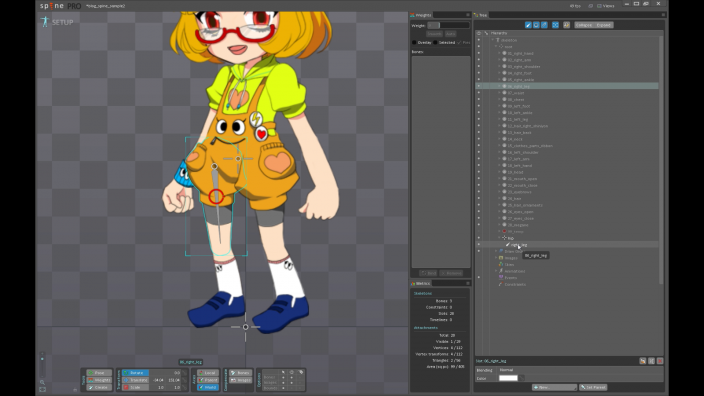
Ctrlを押しっぱなしにします。すると、並べておいたパーツ画像が選べるようになります。

この状態でクリックすると、素材の外枠が青くなります。この状態になったらCtrlを離して大丈夫です。

後は同じようにドラッグしてBoneを作成してください。すると、作成したBoneの名前が先ほど選んだ素材の名前と一緒になりBoneのすぐ下にその素材が入っています。
文章にすると長く感じるかもしれませんが、実際に作業すると名前を変更する手間が無くなります。また自動で素材をboneの下に入れてくれるため、早くBoneを入れることが出来るはずです。
このような感じで、残りの部分のBoneも入れていきます。全て入れ終わったら、実際にBoneを移動・回転させて動きを確認します。
動きを確認した際に、Boneの位置を調整したいことがあると思います。

しかし、既にBoneと画像が繋がっているため、Boneを動かすと画像も一緒に動いてしまいます。

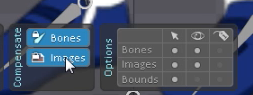
この状態からBoneだけ動かしたい場合は、画面下の[Compensate]の[Bones][Images]それぞれにチェックを入れます。こうするとBoneだけ動かすことが可能となります。
ただし、この方法はいつでも直せるわけではありません。
画像を曲げることが出来る[Mesh]機能を使って複雑な設定をした後だと、上手く調整することができない場合もあります。なので、早い段階でBoneの位置を調整し決めておいたほうがいいでしょう。
調整したBoneの構成により、色々なポーズを取ることができるようになったと思います。
しかし体の重心のBoneを上下に動かしても、単純にキャラクター全体が上下に動くだけになっています。キャラクターは現在の位置を地面として立っているはずです。
なので、かかとの位置が現在の位置より低くならないように制約(Constraint)をかけたいです。こういった時にSpineで使いたい機能が「IK Constraint」です。
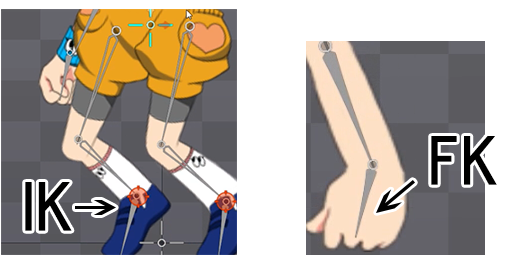
Spineで「IK Constraint」を使う前に、IKについて簡単に説明します。

IKはInverse Kinematics(インバースキネマティクス)の略語です。
これと対になる考えがFKです。
FKはForward Kinematics(フォワードキネマティクス)の略語です。
日本語にすると、FKが順運動学、IKが逆運動学となります。
自分の腕を肩・ひじ・手の3つのパーツとしてイメージしてください。
FKは肩→ひじ→手と、体の構造の親子関係の順に沿って動かしていく考え方です。対してIKは逆に親子関係の子である手から動かし、その後に肩とひじの位置を調整する考え方です。
どちらにも長所・短所があるため、状況によって使い分けが必要になります。
今までのBoneは全てFKとして入れていました。
ここで足にIKを導入することにより、かかとの位置を基準にBoneを動かせるようにしていきます。

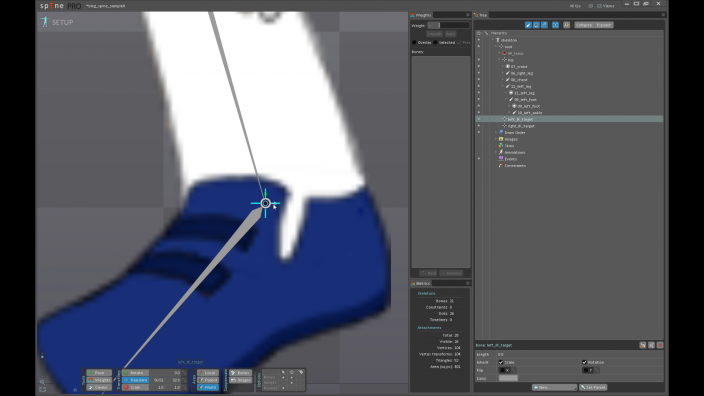
まず、IKとして使用するBoneを先に作ります。「root」Boneのすぐ下の層で作ってください。
「IK Constraint」機能を使うとIKボーンは自動で作られますが、あらかじめ位置を決めておいた方が後々楽になります。

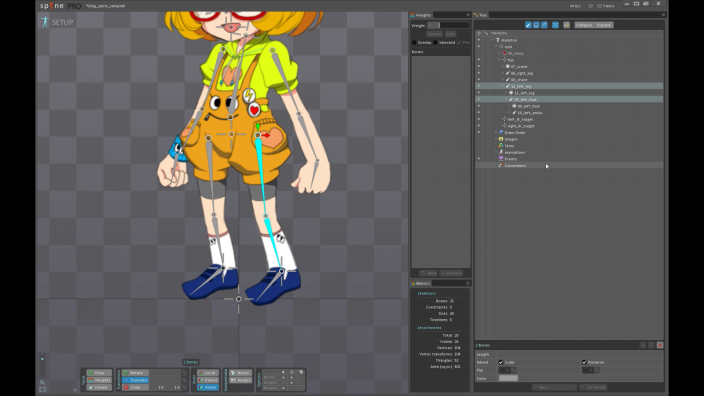
足のBoneの”もも”と”ひざ”の2つのBoneをCtrlキーを押しながら選びます。
残念ながら、現状SpineのIKは1つか2つのBoneにしか入れることができません。

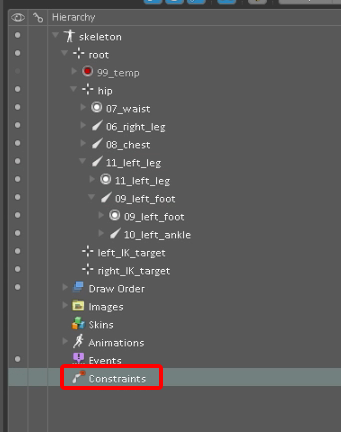
画面右の「Tree」ウィンドウ内の一番下にある「Constraints」を選びます。

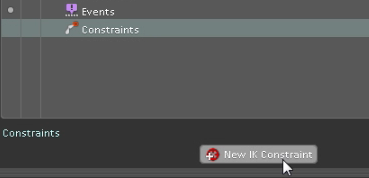
すると、更に下の欄に「New IK Constraint」という項目が出てきます。
こちらをクリックすると、上の方に「New IK Constraint:Choose Target」と出るので先ほど前もって作ったBoneを選んでください。

名前をつけると、IK用のオレンジ色のBoneが出来ます。
反対の足も同じようにして作っていきます。
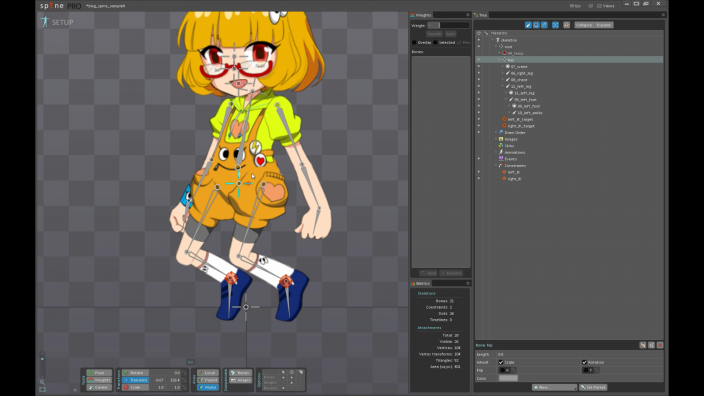
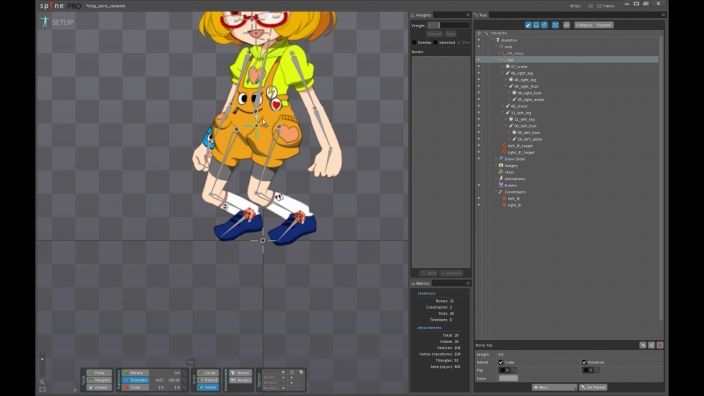
作り終わったら、体の重心のBoneを上下に動かしてみましょう。

今度は両足の足先が勝手に回転してしまっていると思います。
最後にこれを修正します。

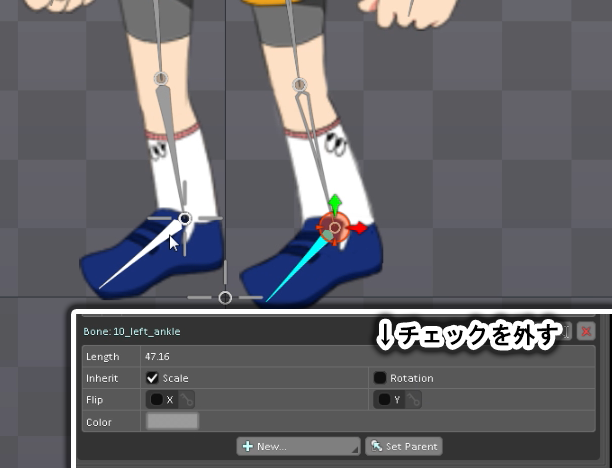
両足の足先のBoneを選択した状態で画面右下の[Inherit]の[Rotation]のチェックを外します。
こうすることで親であるひざの回転値の影響を受け継がないようになります。
もう1度、体の重心のBoneを上下に動かしてみましょう。

足が地面についているのように動いてくれると思います。
これでキャラクターにIKボーンを入れ込むことが出来ました。長文となってしまいましたが、ここまで読んでいただきありがとうございます。
いかがでしたでしょうか。
今回はSpineの新バージョンがリリースされたり、2Dアニメーションツール勉強会に向けて今からSpineを覚えてみたい、改めて復習したいという方々に向けて書かせて頂きました。
少しでもお役に立てましたら有難い限りです。
2Dアニメーションツール勉強会でもSpineをテーマに発表を行います。こちらでは、よりゲームデザインやアートワークフローなどについての内容の予定となっております。ゲーム開発のスプライト系ツールとしてSpineの導入はいかがでしょうか。