

こんにちは、CG開発室のOTKです。
今回は、2016年に名称変更された「Adobe Animate CC」の新機能をいくつかご紹介したいと思います。
イラスト・アニメーション制作の際に使える!と思った機能を何点か抜粋しました。
(前回の記事で、MotionArtistの研究編に進むとしておりましたが、遠藤が締め切りを飛ばしましたのでAdobeAnimateの記事になります)
はじめに、Adobe Animate CCとはどんなソフトかご紹介します。
Animateは元々、「Flash」と呼ばれていた「Adobe Flash Professional」が名称変更されたもので、多くのプラットフォームに適したアニメーション制作ツールです。様々なフォーマットに書き出し対応しているため、すべてのデスクトップやモバイルデバイスに向けてコンテンツを配信できます。
また、※ベクターデータを扱う事に非常に長けているため、あらゆる画面で高画質での表示が可能です。
※ベクターデータ
グラフィックデータを数値で現し描く形式をベクター形式と呼び、ベクター形式で描かれた画像をベクターデータ(ベクターイメージ)と呼びます。ベクターデータは数値によって描かれているため、拡大縮小を行っても画質が落ちず、容量も小さく済みます。
Adobe公式では、名称変更の理由を以下のように記しています。
「Web や新たなプラットフォームに最適なアニメーション制作ツールであることをより明確に示すため、Adobe Animate CC へ名称変更いたします。」
https://blogs.adobe.com/creativestation/web-flash-pro-now-animate
上記の記事によると、Flash Professionalで制作されるコンテンツの1/3以上はHTML5を使用したものであるとのことで、今回Flashという名称からAnimateに変更することでより世に浸透しやすくなるものと思われます。
さらにこの名称変更を機に新機能の追加・大幅な機能強化が行われ、今後Adobe Animateには更なる注目が集まることとなりそうです。
さて、名称変更と共にAnimateには新機能が沢山増えました。
Animate内で制作を行う際に、使い勝手が良いと思った新機能を抜粋してご紹介致します。
ベクターアートブラシとはフリーハンドで線を描けるツールの1つで、描いた線にスタイルを設定することができます。特徴を大きく2つに分けてご紹介します。
ベクターアートブラシに設定できるスタイルは、元々搭載されているスタイルの種類だけでもかなり豊富で、これだけで簡易に素材が作れます。

例えばスタイルを変えて線を引いただけで、以下のような画像を作ることができます。

更に元々あるブラシスタイル以外にも、「Adobe Capture CC」を使用して新規のブラシスタイルを制作し、スタイルを追加することができます。新規のブラシスタイルをCC Librariesに読み込むことで、新たなスタイルを使用できるようになります。
詳細はAdobe Capture CC公式ページからご覧ください。
なお、現在Animate がサポートしているブラシの種類は、ベクターブラシのみとのことです。
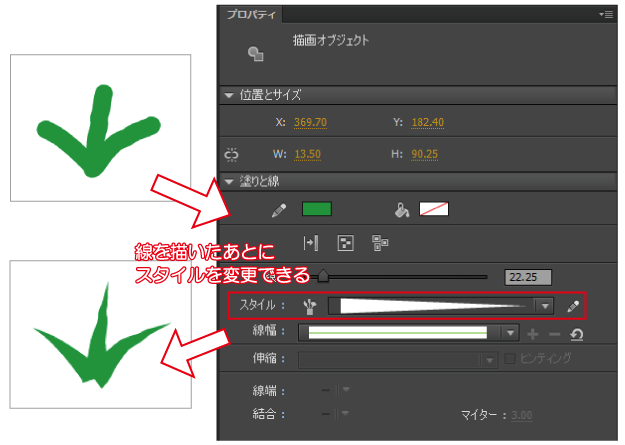
ベクターアートブラシは、描いたあとにも編集することができます。
スタイルを変更することはもちろん、線の太さや色も編集できます。

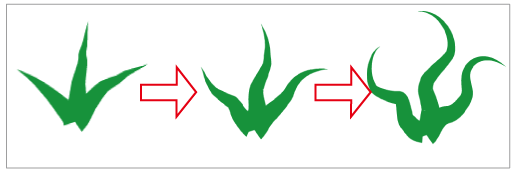
ベクターデータとして描かれているため、アウトラインを編集して自由自在に変形させることも可能です。
シェイプトゥイーンを使用して変形を加えれば、簡易にアニメーションをつけることもできます。

ちょっとした汗マークなど書く際にも利用できますし、追加するブラシスタイルによっては雲や草、あらゆるものが一筆で描けます。
ベクターデータなためどれだけ拡大しても画質は落ちず、制作の幅が非常に広がりました。
Animateになってから、カンバスにも新機能が2つ増えました。
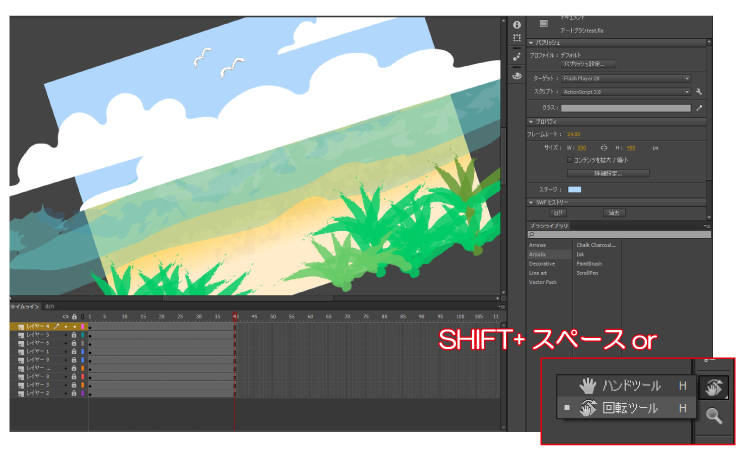
描画する際やアニメーションをつける際にカンバスを回転し、思い通りの角度で制作が出来ます。
鉛筆やブラシツールとの相性もよく、アニメーションも色々な角度で再生ができるので、より制作がしやすくなりました。
ステージの回転は、SHIFT+スペースバー、またはツールの「回転ツール」で使用できます。

ステージの回転をデフォルトに戻したい場合は、画面上の「ステージの中央を表示」を選択します。

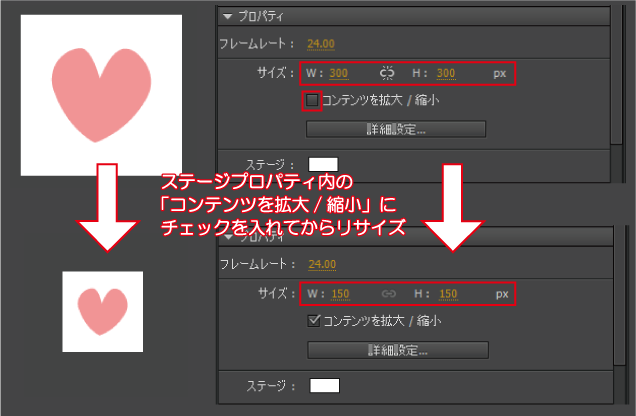
カンバスサイズを変更する際、「コンテンツを拡大/縮小」にチェックを入れると、同じ比率のままコンテンツもリサイズされます。 あとから画面全体のサイズを変更するときなどにとても便利です。

HTML5canvasドキュメントを使用した際に限りますが、Animateで制作したページは、どの端末から見てもフォントの崩れがなくなりました。
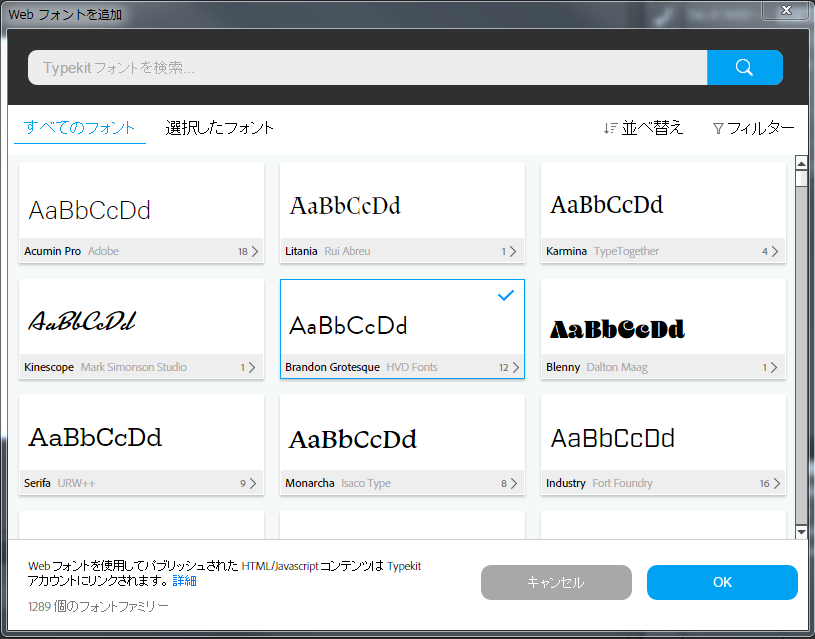
AnimateとTypekitが結合され、数千種類のWebフォントを使用できるようになりました。

HTML5canvasドキュメントで制作を行う際に限るのですが、特殊なフォントをどの端末から見ても同じように表示させることができます。
テキストを「ダイナミックテキスト」に変更し、フォント横にある地球のアイコンを押すと、Webフォントを使用できます。

これにより、Webページや広告制作などにも幅が広がりました。
HTML5canvasドキュメントでの制作の際、使用された静止テキストはすべて、パブリッシュ時にアウトラインに変換されます。
つまり、テキストではなく画像として書き出されるため、たとえWebフォントを使用していなかったとしても、どの端末から見ても同じように表示させることができるのです。

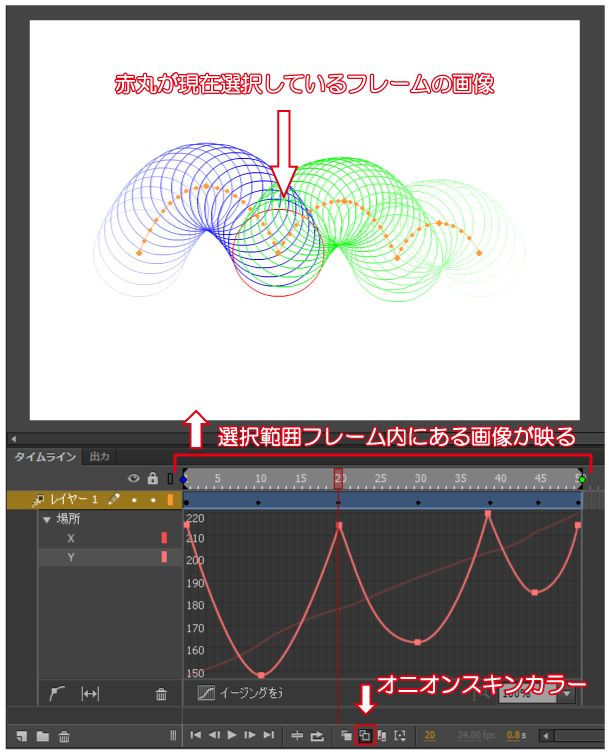
今まで描画オブジェクトでは、オブジェクトを選択すると矩形のバウンディングボックスが表示されていました。
今回のアップデートにより、シェイプにぴったり合ったアウトラインとしてインジケーターが表示されるようになりました。

(Adobe Animate CC 2015.1 の新機能の概要 より)
これにより、描画オブジェクトの中に入らずにシェイプを編集できるようになりました。
いかがでしたでしょうか。
今回は、Adobe Animate CCにおいて、デザイン制作の際などに便利な機能をご紹介しました。
Animateを触ってみた感想としましては、Flashが別物になった…というわけではなく、Flashが強化されたという印象を受けました。
元々、素材制作からアニメーションの制作、書き出しまでFlash内で完結させることは可能でしたが、Animateにアップデートされたことで更にその幅が広がったように感じます。
今回は何点か抜粋してご紹介しましたが、アップデートで増えた・強化された機能は他にもたくさんあります。
様々な用途がありそうなので、機会があればぜひ一度試してみてはいかがでしょうか。