

CG開発室の遠藤です。
久しぶりのSpine研究記事になります。
横スクロールなどに比べて、表現方法が広がるクォータービュー(俯瞰)は、
狭くなりがちなスマホアプリのUIに最適です。
http://dic.pixiv.net/a/%E3%82%AF%E3%82%A9%E3%83%BC%E3%82%BF%E3%83%BC%E3%83%93%E3%83%A5%E3%83%BC
3Dであればなんの問題もないのですが、
2D系でクォータービューの表現はとても難しいのです。
SpineやSpriteStudioは2Dスプライトなので、X軸(横)Y軸(縦)の二軸で制御するため、
Z軸(奥行き)の表現ができません。
XY軸で疑似的な奥行きを表現することはできますが、イラストの性質上、「捩れ」に対応ができません。
歩く、よろこぶ、程度のアニメーションであれば、
パースに合わせたキャラ素材を必要な方向に合わせて用意すればすんなりとできますが、
はてさてアクションとなるとどうでしょう。今回の課題として検証してみたいと思います。
■前置き
3D2D問わず専門用語のオンパレードですので、良く分からない方は画像と、動画だけみてください。
結論から言うと、
要件を絞って1枚1枚描いた方が早いし安いハズ
■必要な要件を考える
俯瞰なので、前後左右4方向にキャラクターが移動すると考えます。(+XY-XY)
なので、必要なキャラ素材は4方向。
デザインが左右対称であれば、フリップ(Spine ver3未満)で対応できるので、2方向で済みます。
それに加えて、アクション時に捩れを加えた場合、捩れ用のテクスチャが必要になります。
1・方向x捩れ補正に必要分のキャラクター素材を用意し
2・Spineでモデリング→アニメーションをつける
3・プロダクトとして成立するクオリティを担保する
3を目標に進めていきます。
■準備
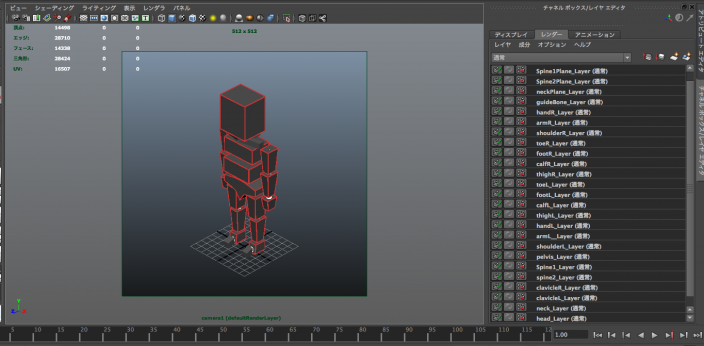
Mayaを使ってデータを準備しました。
ガイドモデルを作成後、パーツの数だけレンダーレイヤーを作成し、ファイル名だけオーバーライドした状態。
今後必要になる、パースのガイドはメンタルレイの輪郭レンダリングを使いたいので、pfxToonはオフセットメッシュです。
将来的に、捻れ素材用にポーズを付け直す必要がでてくる(ことを予想している)ので、
3Dツールで物理的に正しいモデル、パースを作成するのはマストだと考えます。

☑️■カメラ
・Focal Length 300
・斜め45度
・カメラの高さは適当
☑️■キャラ(ガイドマン)
・4頭身くらい
・必要最低限の関節
・ボックスで、メッシュのガイドにもなるように
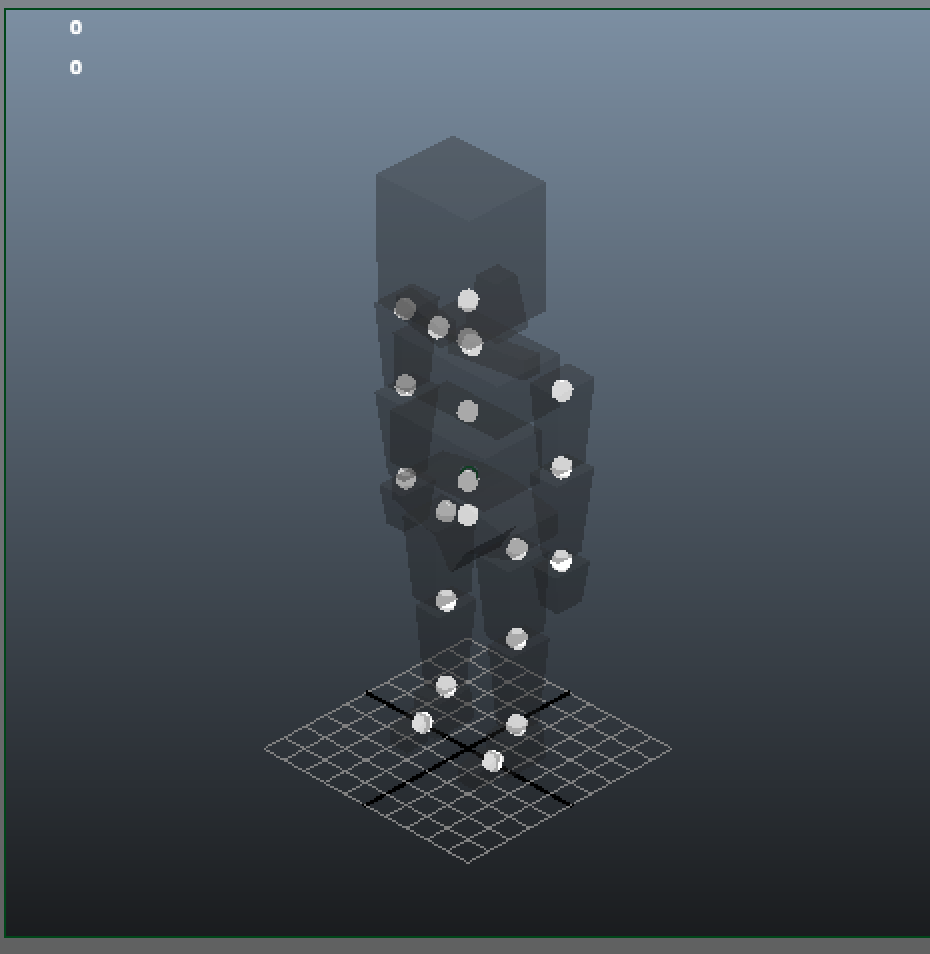
☑️■ボーン用のガイド

・地面に対して垂直になるように骨を配置
・ガイドマンの関節位置にぴったり合うようにガイドボーンを配置
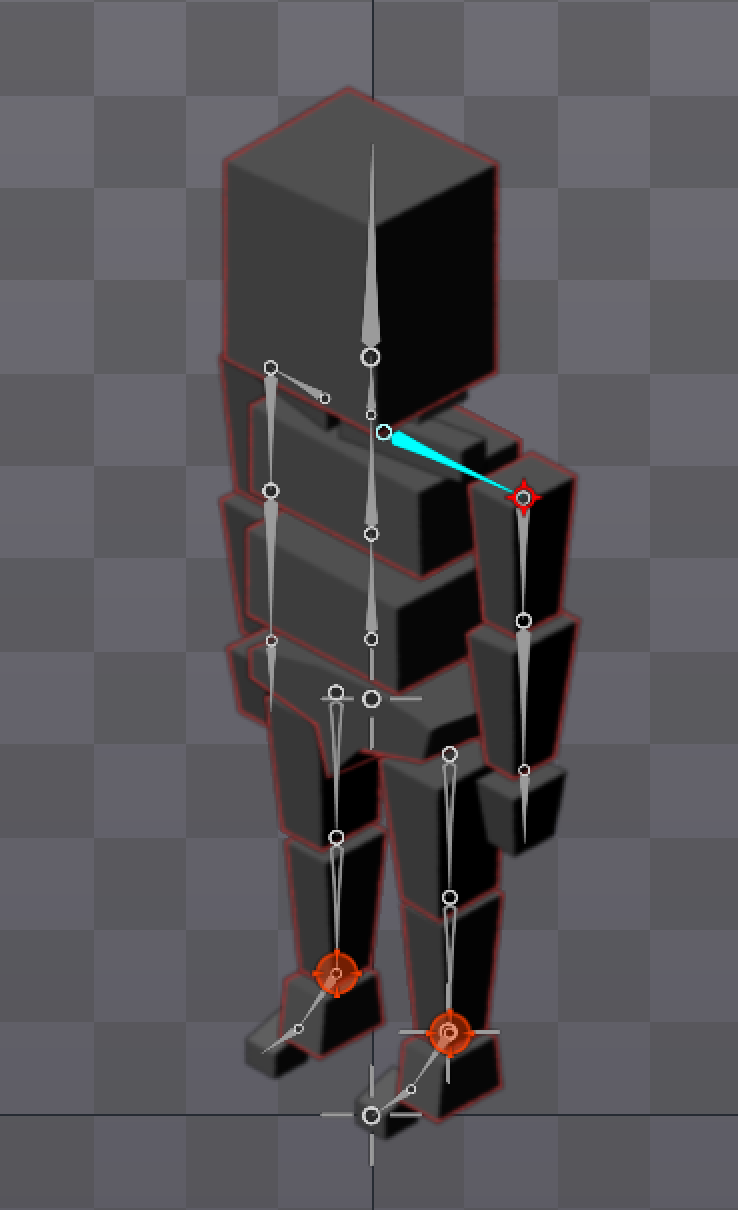
以上をババっとレンダリングして、Spineでモデリングしてみました。

今にも動き出しそう。
Y軸の骨は地面から垂直になるように。
左右の骨は、地面から平行になるように作成しています。

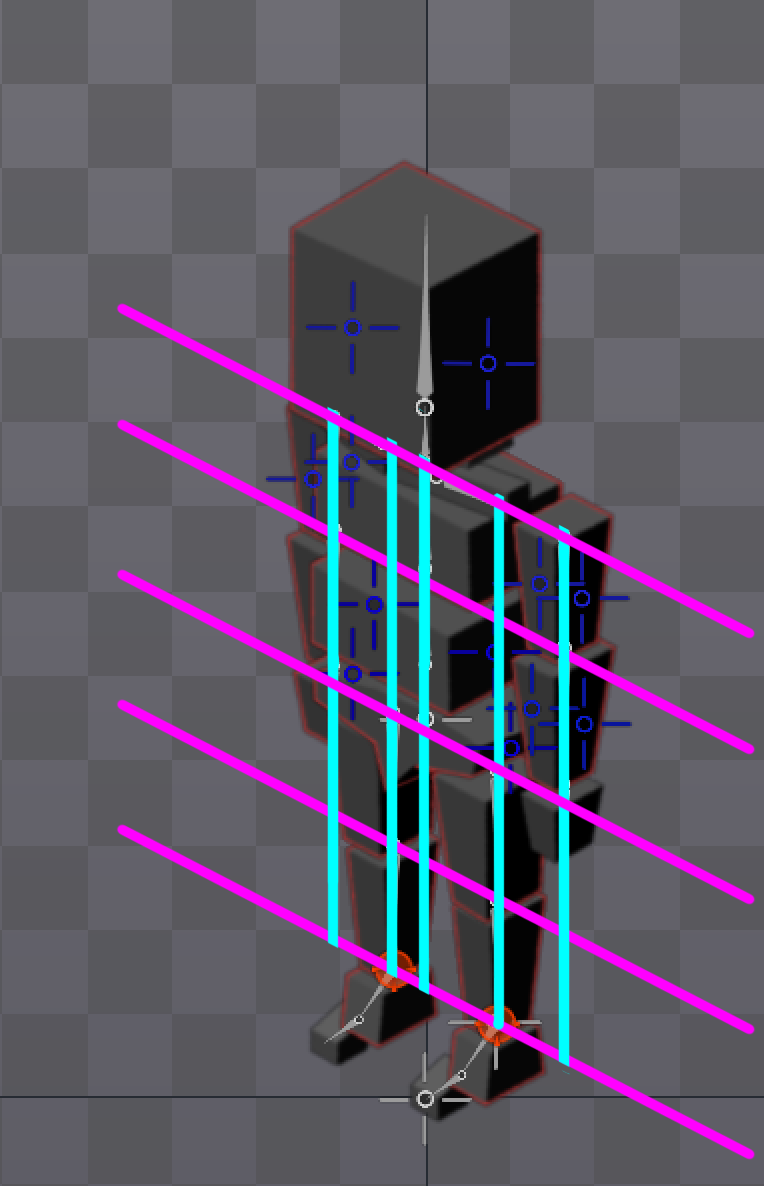
さらにさらに、

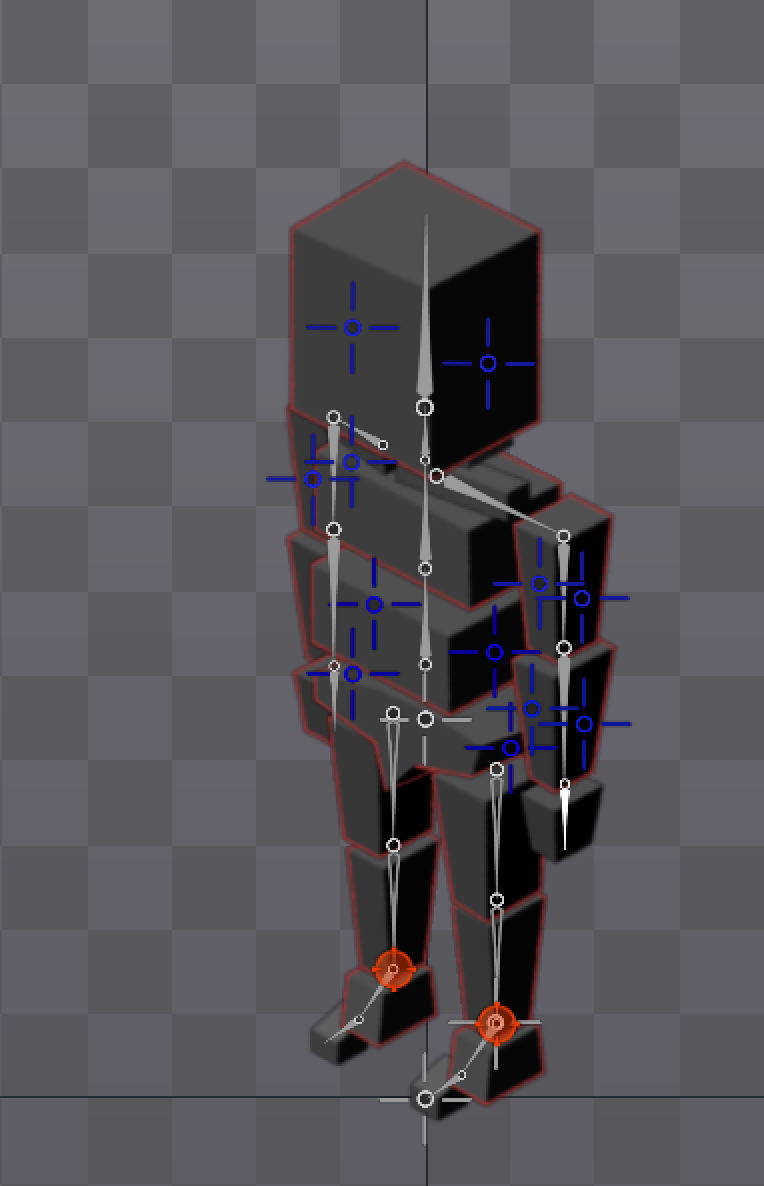
関節に必要なボーンに加えて、捩れ用のボーンを追加。
ガイドマンのパーツの側面のど真ん中を狙って配置します。
これは、身体のパーツを捻るための補助ボーンで、これを使って最低限のねじれを表現します。
本当は、各Verticesの位置にボーンを用意したいのですが、極力省略するために、面(face)ごとのボーンにしました。
☑️■動かしてみる
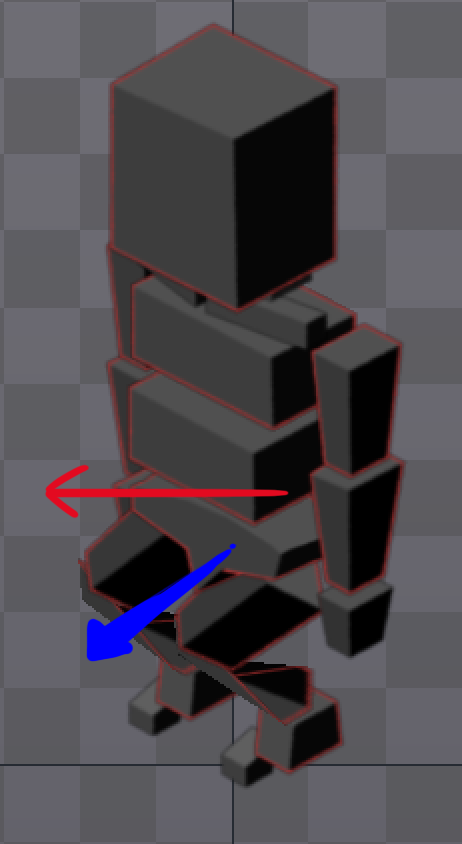
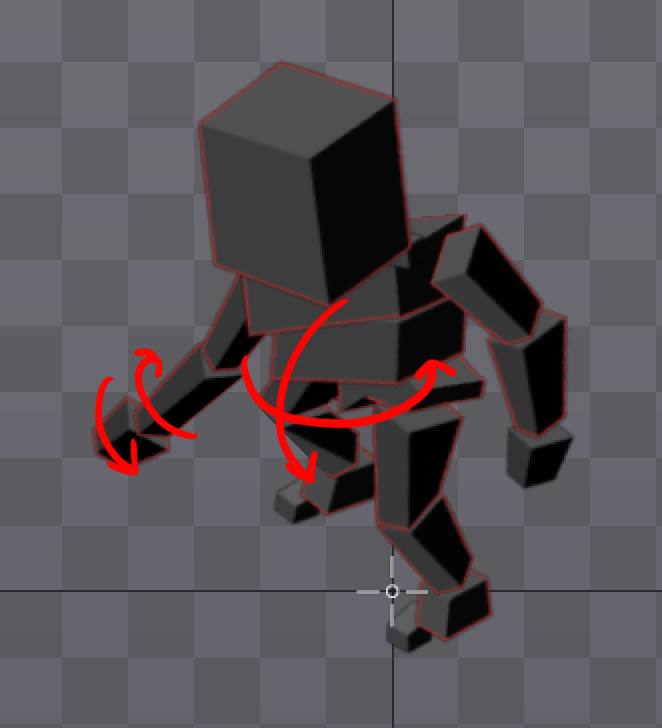
・クランチ
膝の方向に注目したいのですが、XYしかないので、-Xに曲がります。

赤方向に動いちゃう
でも青方向に動かしたい
Z方向に補正します。

まぁ、、ちょっとマシになったかな、、
☑️・ロール(ねじり)
ひとつの素材ではこれくらいの捻れが限界になります。
Live2Dのように、立ち絵に立体感を出すのであればこれで十分です。
捻れ補助の骨をパースに合わせて前後に移動します。
☑️・アイドル

こんな感じで捩れてます。
腕、上半身などが特に、ポーズに対して捻れがケアできていません。
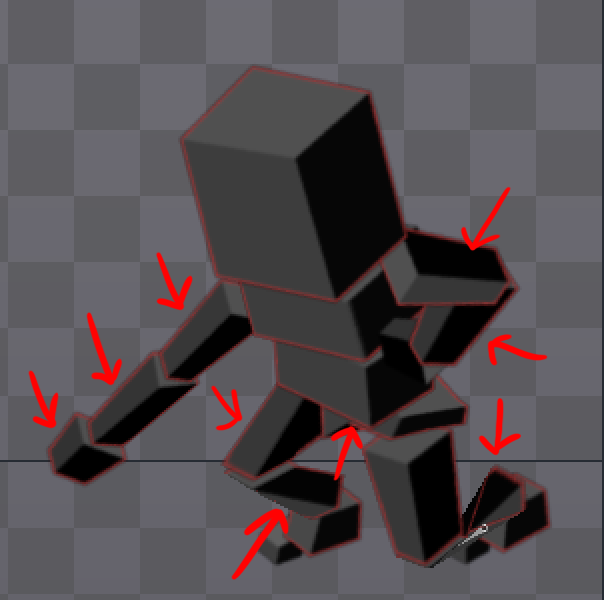
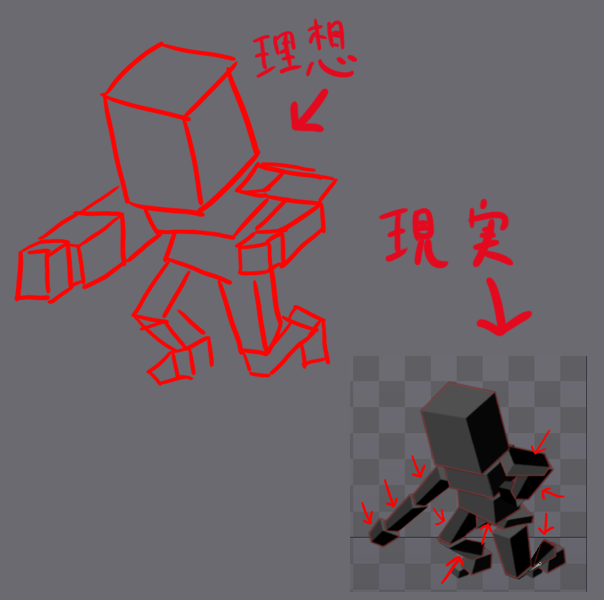
☑️・攻撃してみた

こんな感じで捩れます。
前後の移動もパースに合っていません。
「設定したパースの、-X方向に正拳突きをする」つもりですが、2D的なXYの軸に引っ張られてしまいます。

これでは感謝ができないので、捩れ素材で補正していきます。
つづく
あ!
検証が一通り終わったらデータをどこかにアップする予定です!
夢を追いかけて散っていった遠藤の骨(Spineだけに)を誰かに拾ってもらいたいのです。