

フーモアCG開発室の遠藤です。
先日「Puppet2D」の書籍を執筆しました。これで3冊目の書籍となります。
「Puppet2D」は、「Unity」で「スプライト・アニメーション」の作成を補助するためのツール群(アセット)です。
このツール群を使うことで、GUIから簡単にイラストのセットアップができ、複雑なアニメーションが作れるようになります。
今回はその宣伝も兼ねてPuppet2Dを紹介したいと思います。

Unity & Puppet2D ではじめる2Dゲーム制作
http://www.amazon.co.jp/dp/4777519104
今回は最近注目されているUnityアセット、「Puppet2D」を検証してみたいと思います。
どうやら個人の方がリリースしているようで、企業情報などは無いようでしたが、
ロンドン在住のJamie Nimanさんがリリースしたアセットです。
https://twitter.com/jamieniman
ツイッターがあるものの、、ほとんど投稿されていないようです。
http://forum.unity3d.com
unityの公式フォーラムにてご本人も交えたやり取りが交わされているようです。こちらで情報交換ができそうです。
Spineと違い、FORUMなどもないようなので、基本的にサポートやコミュニケーションを得るのは難しそうですが、サポートメールアドレスが公開されているので、こちらから問い合わせれば解答を得られると思います。
現在、ver2.0で最終更新が2014年12月4日になっているので開発が打ち切られているとは考えにくいですが、今後大きなフィードバックを得るのは難しいかも知れません。

Peppet2Dはユニティアセットとして使用できるソフトウェア(プラグイン?)で、
スケルタルスプライトアニメーションをサポートするのが目的です。
ボーンの作成、リグの作成、画像のバインド、IKコントロール、スプラインIKコントロール、FFD(フリーフォームデフォメーション)機能などなど、SpineやSpriteStudioに比べても、3DCG的な機能を豊富にそろえています。
特に、スプラインIKやFFDは非常に強力なツールなので、使いこなせればより自由度の高い表現が可能になるので、これだけでも興味を持つ方は多いのではないかと思います。
また、キャラクターやアニメーションをUnity内で完結できるので、実際の開発現場でのデザイナーとエンジニアの距離が狭まるのではないかと考えられます。
SpineやSpriteStudioなどのスタンドアロンソフトとは違い、直接UnitySceneやUnityPackageでデータのやりとりができるので、ツールの行き来によるストレスや工数を減らせる事もできるのではないでしょうか。
UnityAssetsから購入します。
https://www.assetstore.unity3d.com/jp/
価格は$45で、SpineEssentialより更に安価です。
支払いはクレジット、Paypalなど。Unityを起動し、アセットマネージャーからダウンロードしましょう。
画像はスプライト化、パックする必要があります。
パーツの分割が済んだイラストをパーツ毎に出力し、TexturePackerなどでパーツをパックします。
―パーツ分けしたレイヤーをひとつひとつ保存していいく事も可能ですが、
手間を削減するためのいくつかの方法があります。

レイヤ―名の末尾に.拡張子を付け、
ファイル→生成→画像アセット
こちらのチェックを入れると、PSDのフォルダと同じ階層に、ファイル名_assetsフォルダが生成され、その中にレイヤーが指定した拡張子の形式にて出力されます。
GitHub-LayersToPNG
https://gist.github.com/NathanSweet/c8e2f6e1d79dedd56e8c
こちらはSpine向けに作成されたもので、GitHubで公開されているものを使用しています。
テキストをメモ帳にコピペして拡張子を.jsxにして保存しましょう。
(ダウンロードURLもあるかもしれません)
ファイル→スクリプト→参照
こちらからjsxスクリプトをコールすると、

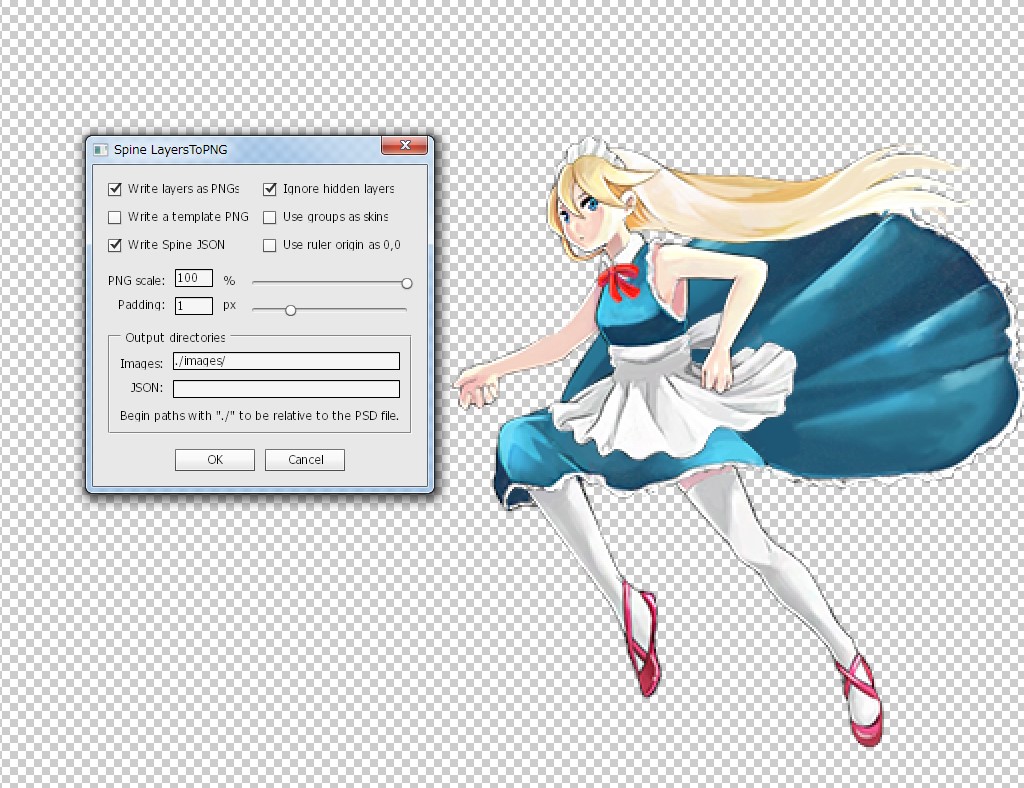
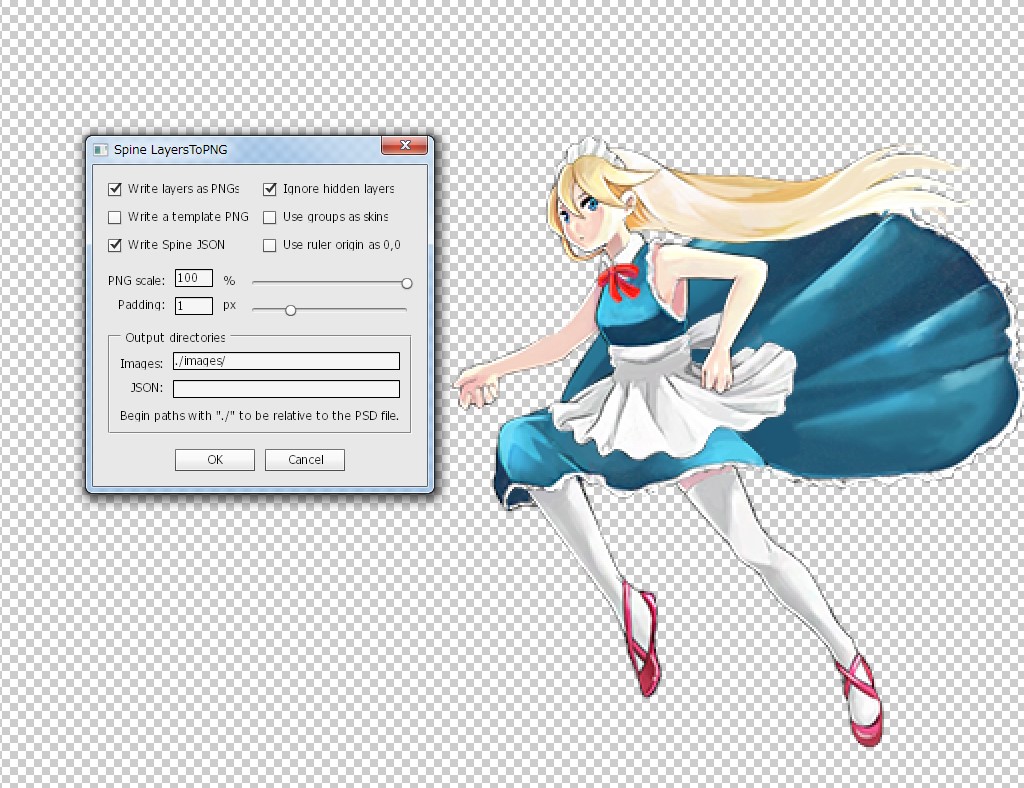
専用ウインドウが開きますので、OutputDirectoriesを指定し、レイヤーを出力しましょう。
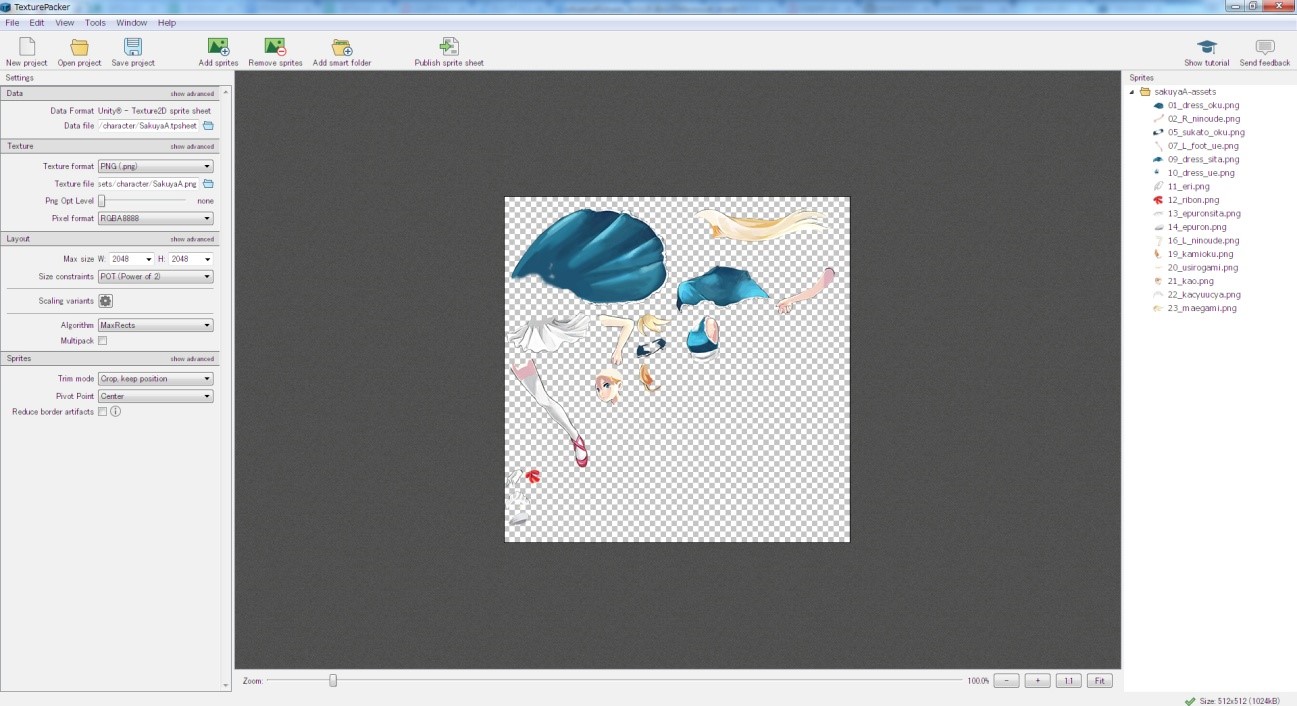
パーツ分けがすんだら、TexturePackerでひとつにまとめます。
CodeAndWeb
https://www.codeandweb.com/texturepacker
右のウインドウにレイヤー素材をドロップし、左のウインドウから出力先を指定します。

最後にPublishSpriteSheetをクリックして完了です。
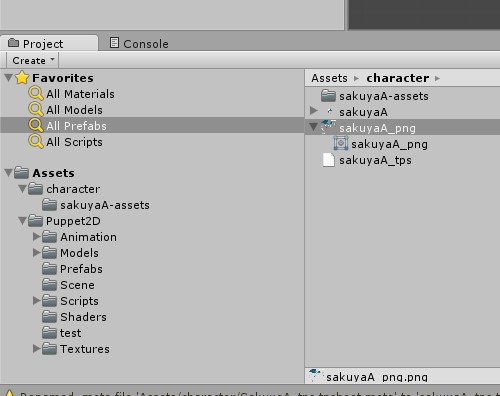
Unityプロジェクト内に画像をコピーします。
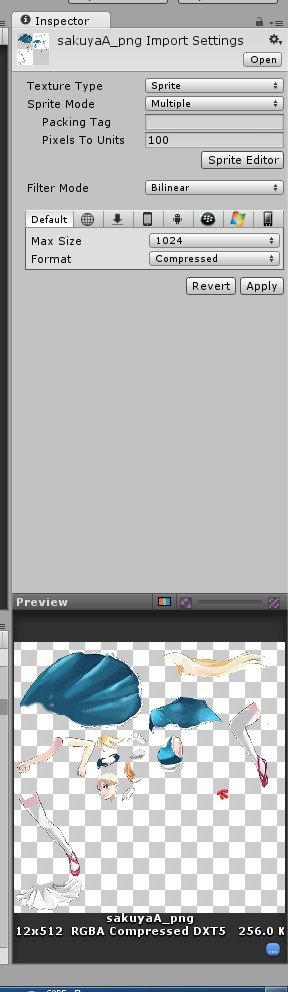
自動的にリロードされますので、出力されたスプライトシートを選択します。


ImspecterのTexureTypeをSprite
SpriteModeがMultipleになっている事を確認します。
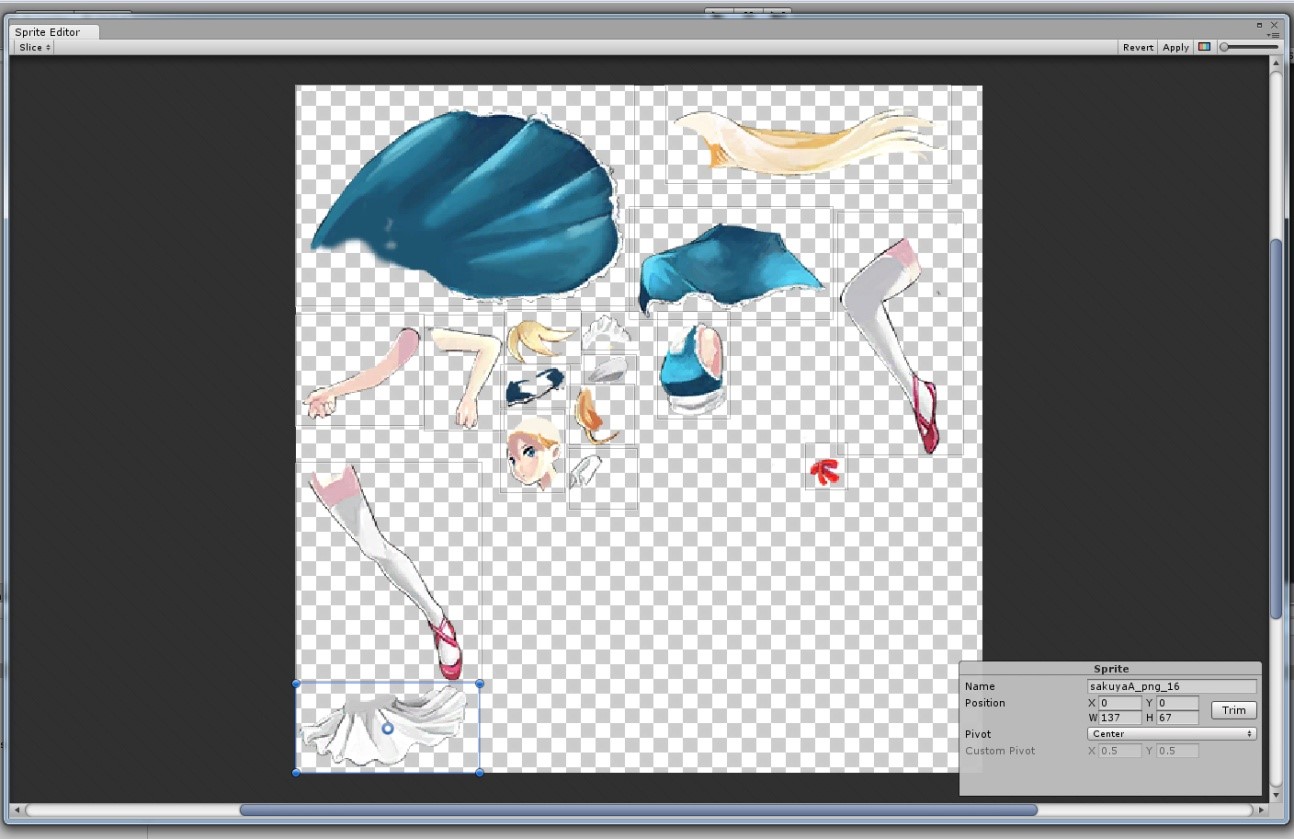
SpriteEditerを開き、画像をトリムします。

それぞれのパーツをドラッグで囲み、右上のApplyを押してフィックスします。
左上のSliceプルダウンからAutoSliceを指定する事も可能ですが、上手くいかないケースがあるので今回は手動でSliceしました。
当然ですがUIはUnityに準拠します。
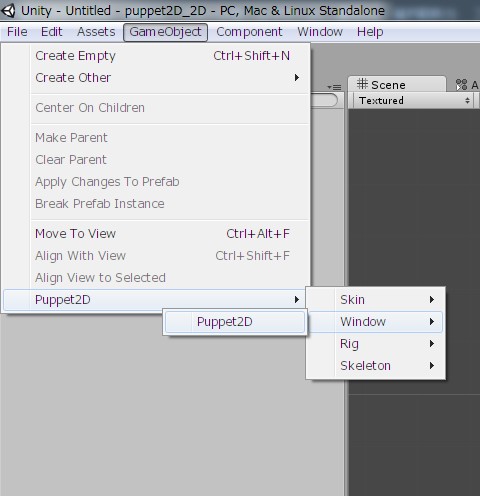
WindowメニューからPuppet2D用のインターフェースウインドウを表示します。
Window→Puppet2D
もしくは
GameObjects→Puppet2D→Window→Puppet2D

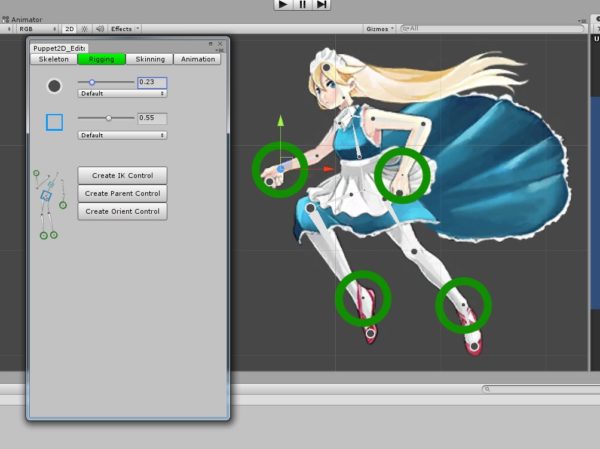
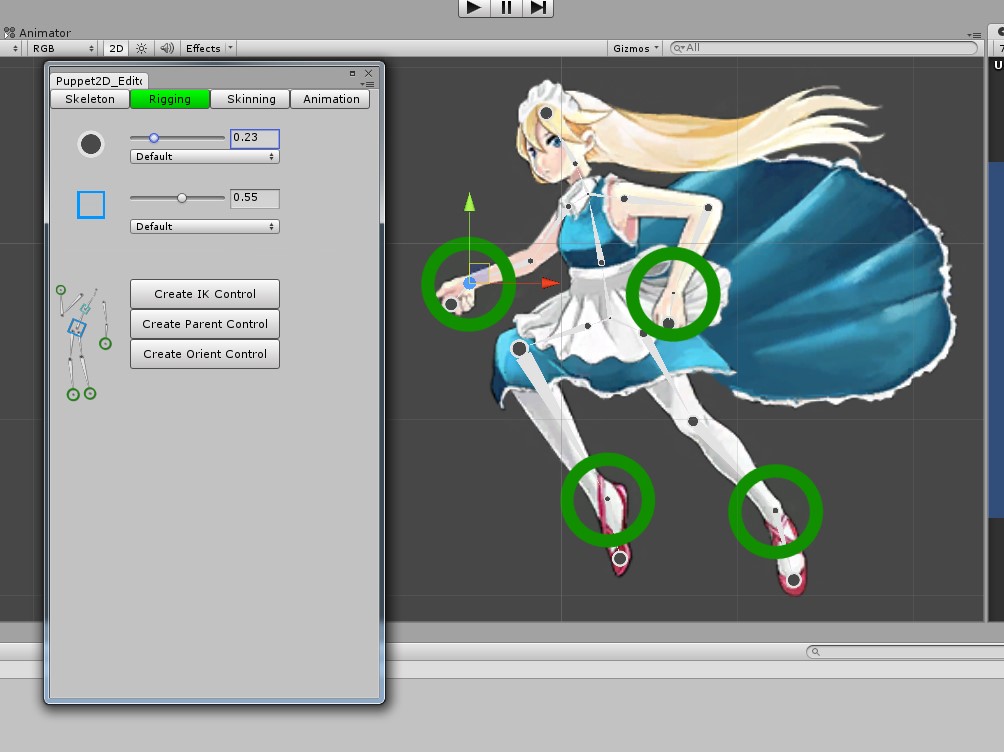
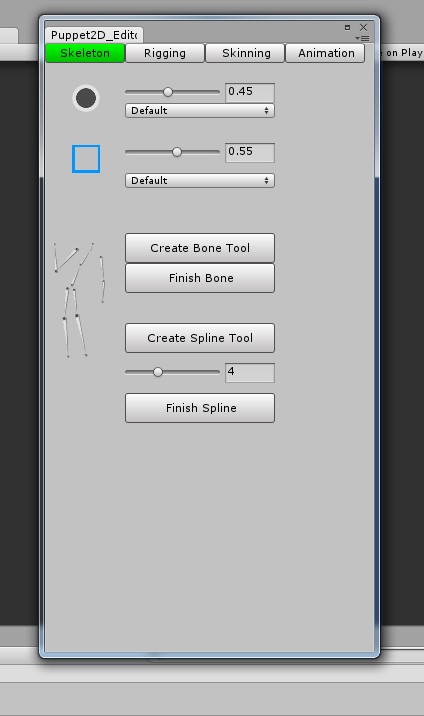
こちらのPuppet2D Editerウインドウが開きます。

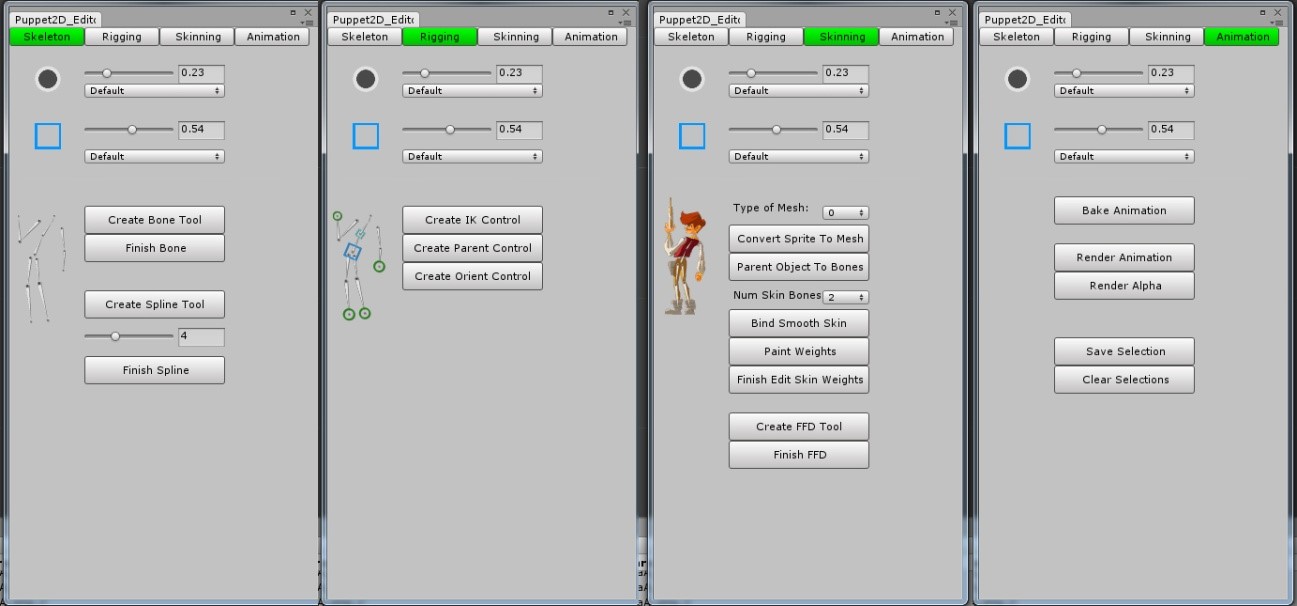
Skeleten、Rigging、Skinning、Animationの4タブになっています。
ボーンを作成し、スプライト化した画像にバインドしていきます。
この辺はSpineやSpriteStudioなどと同様です。
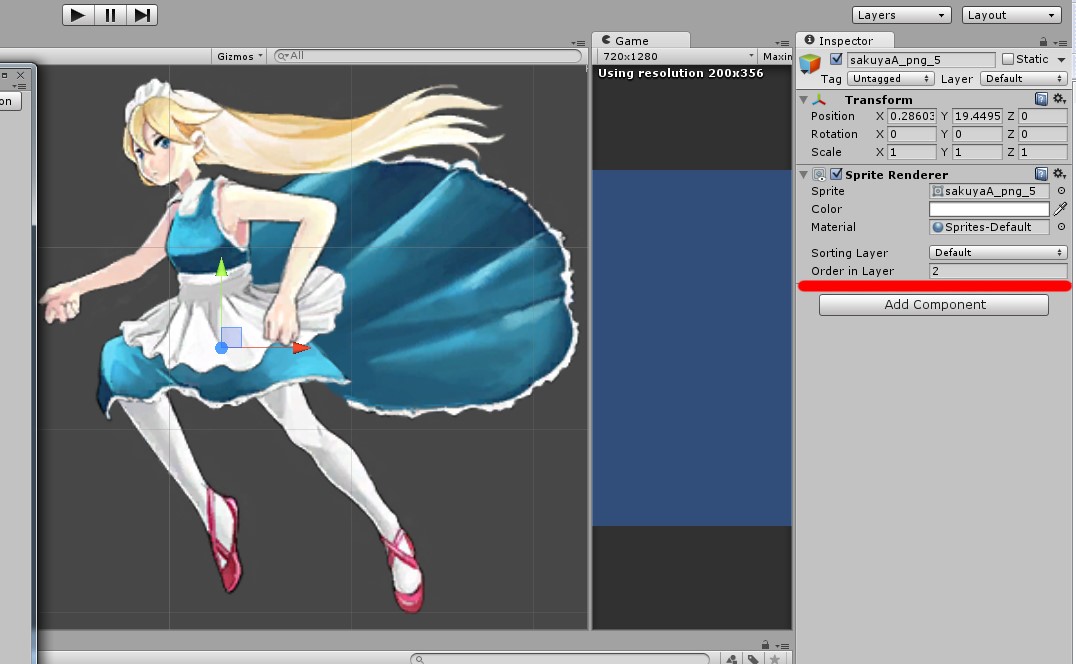
スプライトのパーツをビューポートにドロップし、位置を合わせます。
その後、スプライトのimspecterからOrder in Layerで素材の表示順序を修正します。

ボーンを作っていきます。
レイヤーを使って画像を選択しないようにロックした後、Puppet2D Editerからボーンを作っていきます。
CreateBoneToolをクリックしハイライトしたあと、腰からボーンを打っていきます。
右クリックで一区切りし、ルートにしたいボーンを選択してからボーンを打つことで、腕などをリンクさせていきます。
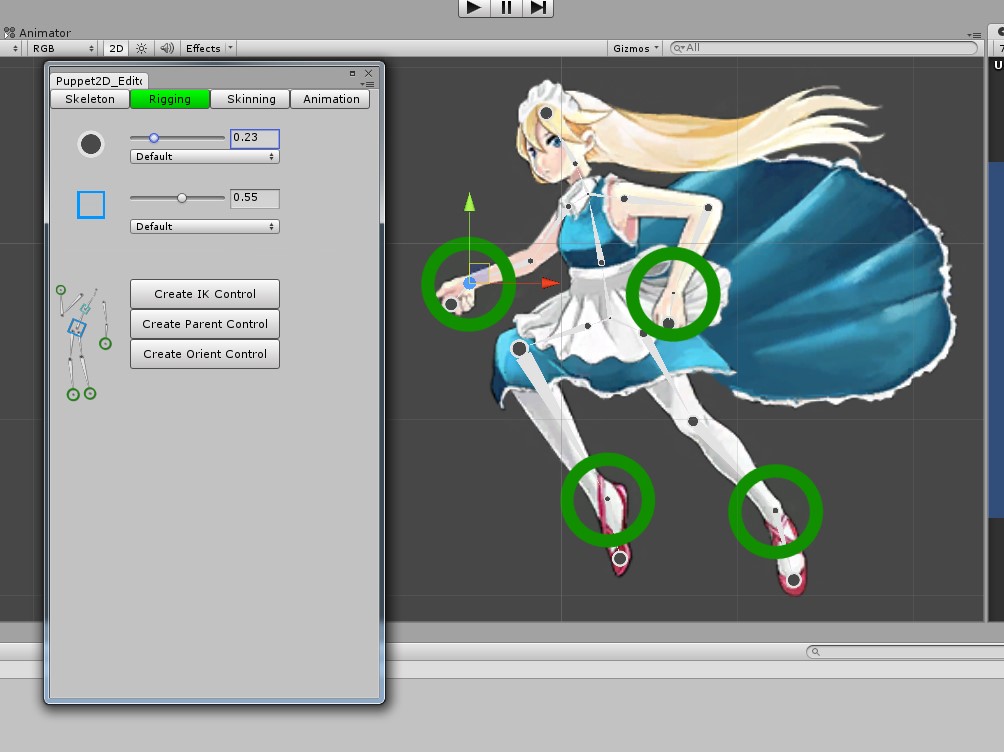
Rigging多分に移動し、手首や足首のボーンを選択した状態でCreate IK Controlをクリックすると、IKが作成されます。この辺はSpineより手軽ですね。

最後に、Skinningタブに移動し、
Hierarchy内で、ボーンとスプライトを選択し、BindSmoothSkinを適用すると、
ボーンにスプライトがバインドされ、アニメーションできる状態になります。
*アニメーションについては、今後詳しく検証してみたいと思います。
データの扱い方がUnity特有のフローになるので、慣れるまでは結構大変かもしれませんが、Puppet2Dに移動してからはSpineやSpriteStudioと同等の操作性に感じます。
もう少し深く掘り下げて、実用に耐えうるものなのか、しっかりと検証していきたいと思います。