

こんにちは、CG開発室アニメーターの吉村です。
SpineがWEB上で動いたら、もしかしてゲームが作れるかも…!?
今回はそんな想いを現実にするべく、JavaScriptを使ってSpineアニメーションを動かしてみました。
JavaScriptというプログラミング言語を使用し、SpineのアニメーションをWEB上で表現してみようと思います。
この記事ではSpineのオフィシャルランタイムの、「Turbulenz」を使用します。
筆者のように、プログラミングの知識はないけれどHTML・CSSならいじれるという方であれば、今回の記事が役立つかもしれません。
WEBよりもUnityに興味がある方は前回の記事をどうぞ!
最初の目標として、デモページと全く同じものを自分のサイトにも表示させてみましょう。今回の検証に使用するWEBブラウザはGoogle Chrome 48.0.2564.97 mになります。
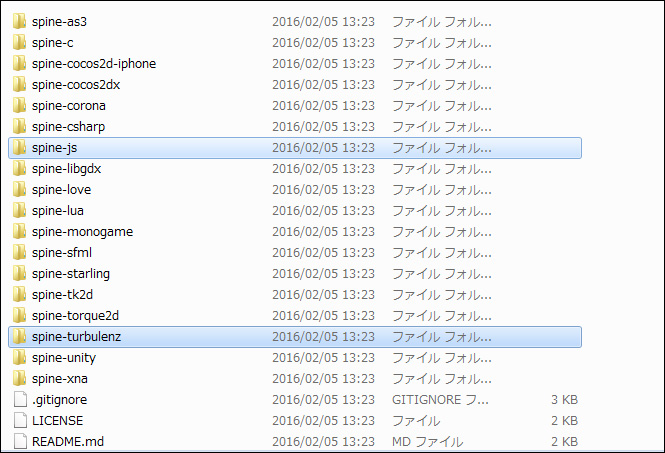
まずは、このデモページに必要なデータ(ZIPファイル)をダウンロードしてみましょう。
GitHubにて公開されています。
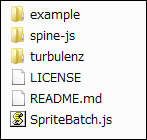
ZIPファイルを展開したら、下記の2つのフォルダだけ作業フォルダに移しましょう。
他のフォルダは今回は使用しません。

デモページのファイルは、「spine-turbulenz」に格納されています。
ただし、「spine-js」のフォルダから必要なデータを持ってくる必要があるため、今回はこの2種類のフォルダが必要になります。
1-2-1.spine-turbulenzを開く
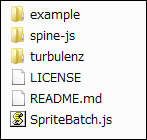
さて、「spine-turbulenz」フォルダを開いてみましょう。

中の構成はこんな感じになっています。

「spine-turbulenz」の中にはSpineのサンプルデータが入っています。「example」フォルダの「index.html」というHTMLファイルをWEBブラウザで開くと、サンプルが確認できます。
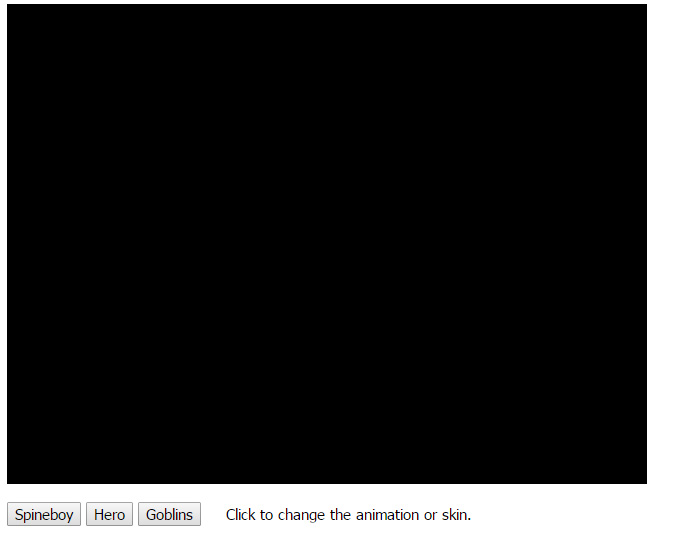
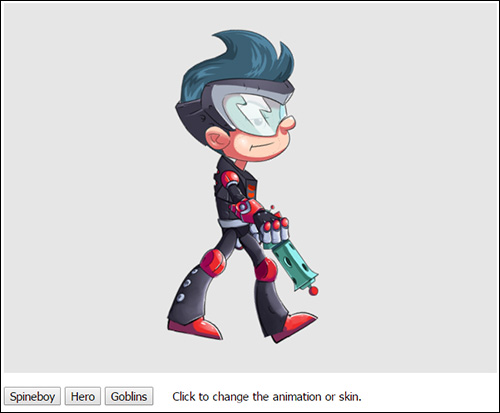
「index.html」を確認すると、このような画面が表示されると思います。

※こちら画像なのでボタンなどのクリックはできません。
現時点では、画面が真っ黒です。
実は、このサンプルデータには注意点が2つあります。
「spine-turbulenz」を表示させるためには、このフォルダを整理し、表示できる状態にする必要があります。
また、ローカル環境で表示の確認ができないため、自分が所有しているサーバーのテスト環境にアップしながら確認をする必要があります。
サーバーは無料でレンタルできるサイトなんかもありますので、調べてみてください。
1-2-2.spine.jsを入れよう
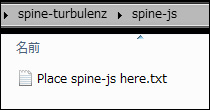
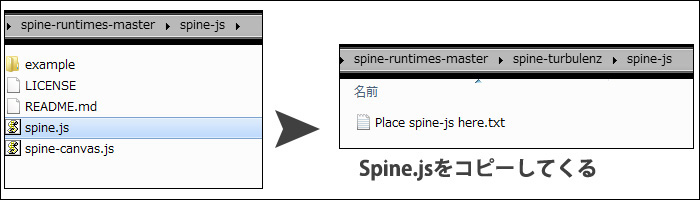
さて、「spine-turbulenz」のフォルダ中にも「spine-js」というフォルダが入っています。
【1-1】で用意したフォルダも「spine-js」という名前でややこしいですね。

中身を確認すると「Place spine-js here.txt」というテキストファイルが入っています。

つまり、【1-1】の「spine-js」フォルダの中にあるspine.jsを、「spine-turbulenz」の中の「spine-js」の中に入れる必要があるということです。
これで、WEB上にSpineアニメーションを表示する準備が整いました。
ファイルをまとめた「spine-turbulenz」フォルダをサーバーにアップロードしてみましょう。
「FFFTP」や、「WinSCP」などのFTPクライアントを使用して、自身が確認しやすいディレクトリにアップロードしてみましょう。
アップロードの仕方については、下記の記事を参考にしてみてください。
アップロードが完了したら、「http://自分が持っているドメイン/spine-turbulenz/example/index.html」にアクセスしてみましょう。
例えばテスト環境のディレクトリ名をtestにして、そのフォルダにデータをアップロードしている場合には、「http://自分が持っているドメイン/test/spine-turbulenz/example/index.html」になるかと思います。
サンプルファイルがデモページと同じ動きをすれば成功です。

デモページ内の下部のボタンを押すことでキャラクターの切り替えを行うことができます。キャラクターをクリックすると何かしらのアクションを起こします。
この時点でサンプルがちゃんと表示されない場合は、下記を確認してみましょう。
サンプルを表示させるまでが難しい方もいるかと思います。焦らずに手順を追って対応してみてください。
さて、ここからが真骨頂です。自分が作ったSpineのキャラクターに入れ替えてみましょう。
この時点であらかじめSpineのキャラクターと「待機」「ジャンプ」のアニメーションを作っておくとスムーズに入れ替えができるかと思います。
アニメーション名は下記のようにしてみましょう。ここで違う名前にしてしまうと、アニメーションが表示されなくなります。
2-2-1.サンプルファイルの仕組み
キャラクターを入れ替える前に、サンプルファイルの仕組みを紹介します。

サンプルファイルは簡単に言えば、実際にSpineを表示する・操作するための「index.html」と画像データが入っている「data」フォルダと、ゲームエンジンのjavascriptの3種類が入っています。

今回はindex.htmlとdataフォルダだけを編集することになります。
2-2-2.Spineから必要なデータを持ってこよう
ここからは弊社で作成したサンプルデータを見ながら説明していきます。
Spineからデータを出力する前に、Spineファイル内の整理をする必要があります。

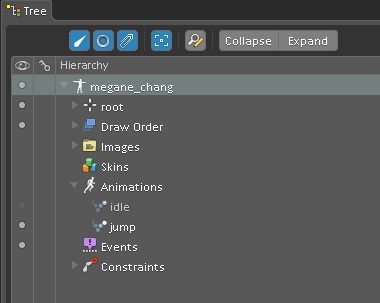
Spineデータのスケルトンの名前を半角小文字のアルファベットで名前を付けておきましょう。
ここでは「megane_chang」としました。

アトラス画像とatlasファイルも、スケルトンと同じ名前に揃えるようにしないと表示されないなどのバグが発生します。
また、Spine内でメッシュを使った表現は今回試した方法では使用できないようです。
前回の記事にある「1-3.SpineのExport機能でUnity用のデータを作ろう」に書いてある方法で下記を出力します。
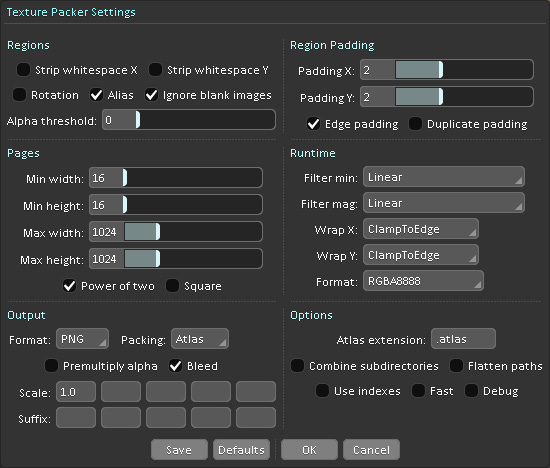
基本的には前回の記事のExport方法で書き出すことができますが、Spine Texture Packingの設定をいじる必要があります。

Spine Texture PackingにあるRegionsの項目にあるRotationのチェックは外しておきましょう。ここにチェックが入っていると正しく表示されない可能性があります。
また、OutputのPremultiply alphaで出力すると、パーツ分け画像の縁に線が入ってしまったため、Bleedにチェックを入れることで修正することができました。
全てのエクスポートが完了したら、「data」フォルダの中にアトラス画像、atlasファイル、jsonデータの3ファイルを全て入れておきましょう。
2-2-3.「index.html」を、テキストエディタで編集,/
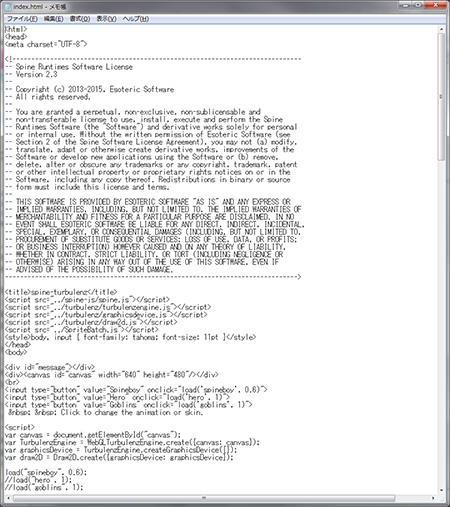
「index.html」をメモ帳やテキストエディタを使って、編集していきましょう。

このように、HTMLで書かれた文字列が表示されます。
index.htmlの中で、キャラクターの読み込み方法やSpineで作成したアニメーションを指示することができます。
これらはindex.htmlの下の方に書かれているJavaScriptで変更していきます。
ここで書いた指示をゲームエンジンに送信しているという仕組みになっています。
JavaScriptを編集することになりますが、今回行うのは2つの作業になります。
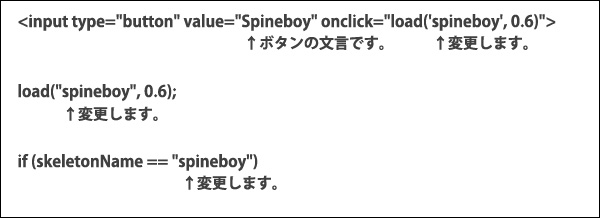
①「spine_boy」という文言を「出力したファイルの名前」に変更しましょう。
index.htmlをメモ帳やテキストエディタを開くと、HTMLを編集することができます。

メモ帳やテキストエディタの置換機能を使って、「spine_boy」を出力したファイル名に一括で置換すると作業が楽になります。
念のため行数だけメモしておきます。
ここでは「megane_chang」に変更していきます。
②読み込めないアニメーション名をコメントアウトしていきましょう。
index.html内のJavaScriptにはサンプルで使用しているモーション名が記述されています。

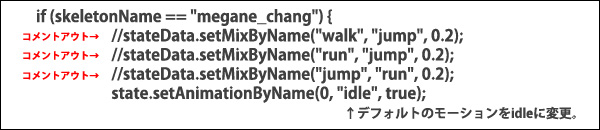
125行目のモーションの部分です。デフォルトでは「walk」になっていますが、サンプルは待機(idle)とジャンプ(jump)だけ作成したので、デフォルトをidleにしてみましょう。
他のモーションは今のところ使用しないので全て「//」をコードの左側に書いて、コメントアウトしましょう。
2-2-4.データをアップロードして確認
【1-3】で行った方法でindex.htmlを変更したら、保存してアップロードしてみましょう。
キャラクターが入れ替わっていたら成功です。
ここまで来たら、あとはマウスの操作でキャラクターを操作できるようにしていきましょう。
マウスをクリックしたらジャンプができるように指示をしてみたいと思います。
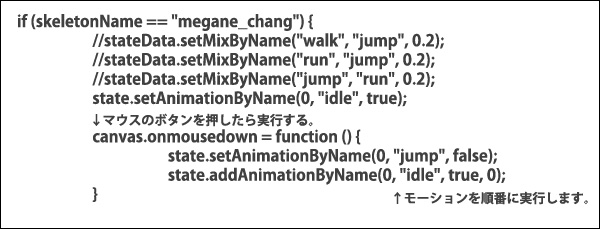
128行目と129行目のモーション名を変更してみましょう。

ここではマウスボタンを押したらジャンプをして、待機モーションに戻るという記述にしてみました。
下記が、編集を加えたデモ画面です。別キャラクターに切り替えるボタンは外しました。
キャラクターをクリックするとジャンプします。
今回はJavaScriptでマウスをクリックしたら、ジャンプをするという指定をしましたが、キーボードを入力したらジャンプをするという指定をすることも可能です。
色んなコマンドを作成して、試しながらJavaScriptを学んでいけば、ゲーム制作のヒントが得られるかもしれません。
いかがでしたでしょうか。
今回の記事はCGよりもWEB技術寄りの話となりました。
WEBブラウザ上でキャラクターが動く姿を実際に見てみると、ちゃんと勉強すればゲームが作れるんじゃないかという気持ちにもなります。
この機会に、JavaScriptを勉強してみてはいかがでしょうか。
また、実際にプログラムを通して組み込んでみると、Spineのデータ管理がとても大切だということに気がつきます。
少しでも名前を間違えたりしてしまうと、アニメーションが全く表示されなかったりして、かなり焦ります。
普段の業務ではファイル名を仕様書通りに作成しなければならないと思うだけでしたが、今回の記事執筆を通して仕様書通りに命名規則を守らなければ、後の作業が滞ってしまうということを深く理解することができました。
皆さんもSpineを使って、ゲーム制作を始めてみましょう。