

こんにちは、CG開発室アニメーターの吉村です。
今回は「SpineのデータがUnityに読み込めない…」とお困りの方に向けた記事になります。
Spineで作ったキャラクターアニメーションは、ゲームやアプリの素材として使用されます。そして、そのゲームの開発ツールの一つとして「Unity」が挙げられます。
弊社でもSpineで作ったアニメーションがUnity上で正しく動作するかどうかを、確認する機会が増えてきました。
そこで、今回のwhomor PicturesではSpineデータのExport(出力)機能を解説しつつ、 SpineアニメーションをUnityに読み込む方法を、出来るだけわかりやすく解説していきたいと思います。 Spineの使い方をおさらいしたい方は下記の過去記事を参照してみてください。
SpineにはExport機能という、アニメーションデータ、連番画像データ、動画データを出力できる機能があります。 出力できるデータの種類は以下になります。
アニメーションデータ
連番画像データ
動画データ
各項目には詳細設定があります。 アニメーションデータは主にプログラム言語の指定や記述の整理などができます。連番動画や動画データは、拡張子の変更・画質・フレーム数の設定ができます。
今回はこのExport機能を使って、Unityに読み込むためのデータを出力してみましょう。
筆者が使用するSpineは、Windows7の環境でバージョンは2.1.27です。(2.1.xシリーズの最新版になります)
Spineのアニメーション制作を終えたら、Unityに読み込ませるためのファイルを生成する必要があります。 Unityに読み込ませるためのファイルは3つです。
どれも聞き慣れない名前だと思いますが、一つずつ説明していきます。
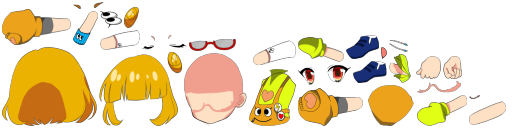
1.アトラス画像
アトラス画像はSpineで使用したパーツの画像を一つにまとめたデータです。
アトラスとは地図帳という意味で、 Spineで使用した画像を地図のように並べたものをアトラス画像と呼びます。
※後述するSpine Texture Packerという機能で生成できます。 一枚にまとめる理由は画像のファイル数を減らすことでゲームの読み込み時間を短くしようという目的のためです。

2.atlasファイル
アトラス画像の位置情報を文字で記したファイルのことです。拡張子は「.atlas」です。
アトラス画像とatlasファイルは2つで1つのセットだと考えておくと良いでしょう。 基本的にUnity側でアトラス画像を読み込むために使用します。
3.jsonファイル
ジェイソンと読みます。拡張子は「.json」です。
JavaScript Object Notationの略で、WEBで使用されるJavaScriptを元にした言語のことです。このjsonファイルは、Spineのアニメーション情報を全てプログラム言語に変換したファイルです。Unity側でアニメーション情報を読み込ませるために使用されます。
SpineのExport機能を使用して、Unity用のデータを作ってみましょう。
実際の案件では、Spine Texture Packerの設定方法とExportの設定方法は開発元に確認してから行う必要があります。
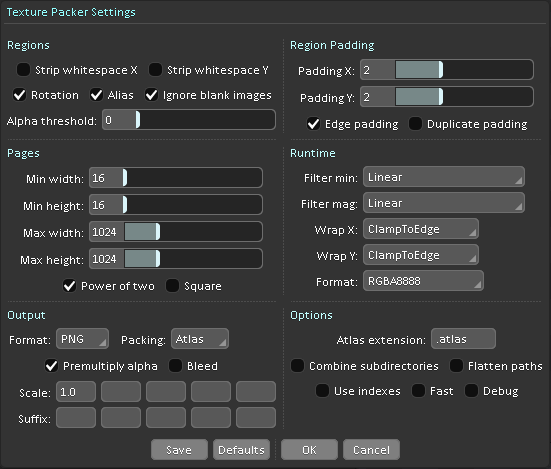
Spine Texture Packerの設定方法(アトラス画像、atlasファイル)
Spineでアトラス画像を作る場合には、指定した領域に全てのパーツが収まらないと、2枚以上のアトラス画像が作成されてしまいます。出来るだけ少ない枚数に収めることを心がけて、パーツ分け画像を作りましょう。
Spine Texture Packer機能を使用するにはSpineの左上のメニュー→「Texture Packer」を選択する事でメニューを開くことができます。
ショートカットキーCtrl + Pで開くことも可能です。

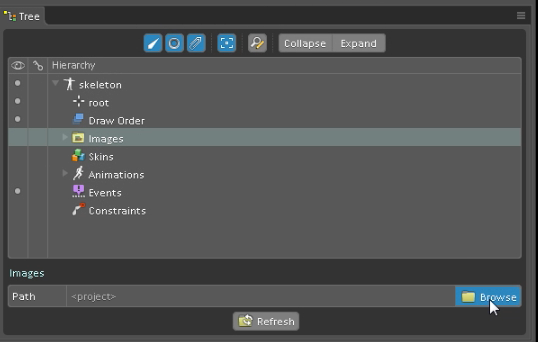
読み込み先とアトラス画像の出力先を選択します。

Spine Texture Packerの詳細につきましては、下記のブログ記事が分かりやすいです。
Exportの設定方法(jsonファイル)
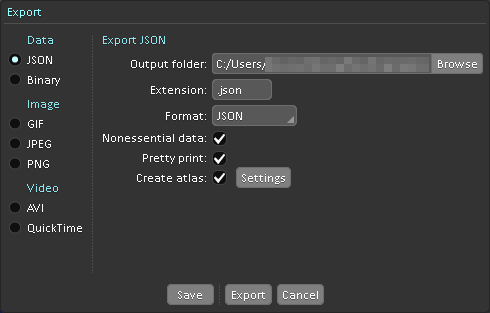
Export機能でjsonファイルを生成します。

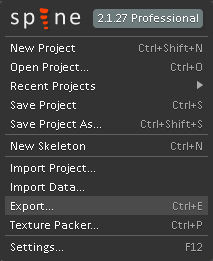
Export機能を使用するにはSpineの左上のメニュー→「Export」を選択する事でメニューを開くことができます。 ショートカットキーの「Ctrl + E」で開くことも可能です。

Output folderでjsonファイルの出力先を指定します。
Extentionは拡張子の指定です。
FormatはjsonかJavaScriptかMinimalから選ぶことができます。
Nonessential dataはjsonファイルの中に画像パスを追記することができます。
Pretty printは人が見やすいようなプログラムに整形をしてくれる機能です。その代わりjsonファイルの容量が増えます。
Create atlasはSpine TexturePackerを起動できる機能です。既にアトラス画像出力済みならこの機能は不要になります。
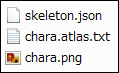
Unityへデータを持っていくために、【1-3】で作成した3つのファイルを1つのフォルダに入れておくと便利です。 ここではspine_assetというフォルダを用意しておきました。

一点注意なのが、Unityへaltasファイルを読み込ませる場合はテキストファイルにしないといけません。「.atlas」の後に「.txt」を追記し、テキストファイルとして読み込めるようにしましょう。

自分がよく使用する作業フォルダにデータを格納しておくと良いでしょう。
Unityのインストール方法は下記の記事が参考になります。
Unityを初めて使うという方のために、Unityの起動画面の解説をしておきます。
1.起動する
Unityのアイコンをクリックして、Unityを起動します。 「NEW」のボタンをクリックします。

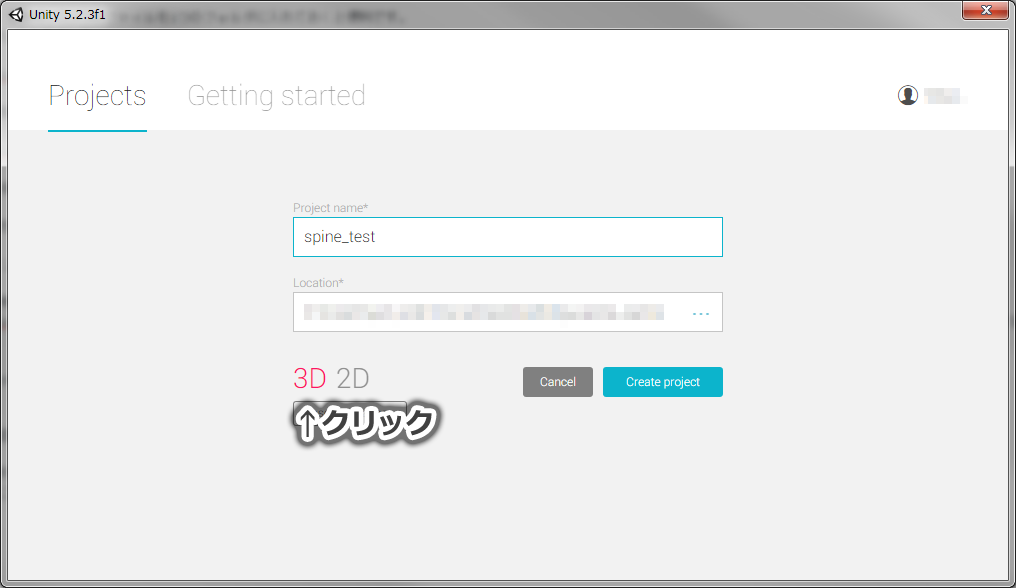
2.プロジェクトファイルを作成する場所を選ぶ。
Unityはプロジェクトファイルを作成したところに作業用のフォルダを自動的に作成します。

プロジェクトファイルを作成する場所はあらかじめ決めておくと良いかもしれません。また、3D環境か2D環境を選べるのですが、ここでは3Dをクリックします。
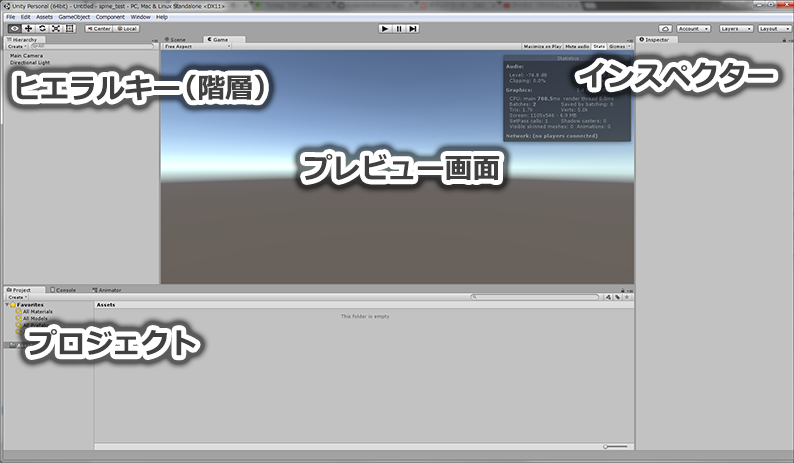
3.Unityのウィンドウの説明
また、UnityをSpineで動かすためのプログラムをダウンロードしてきましょう。このプログラムのことをランタイムと呼びます。下記サイトの右上にある「Download ZIP」をクリックしましょう。
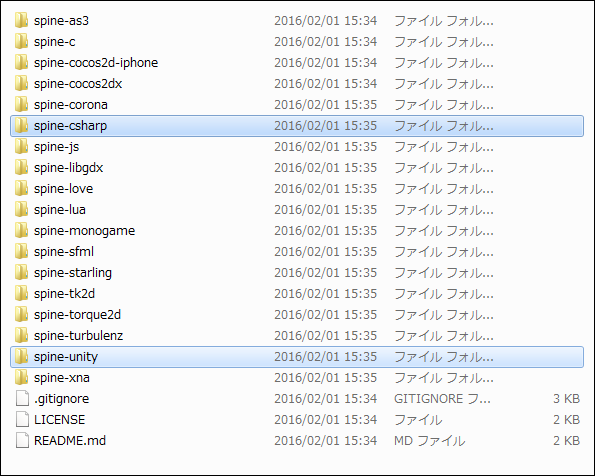
ファイルを解凍すると、たくさんフォルダが出てきます。

このZIPファイルはspineで使用するプログラムをまとめたものなので、この中から必要なものを選ぶ必要があります。 Unityで使用するフォルダは下記の2種類です。
このフォルダの用意ができたらUnityを起動して、Unityのプロジェクト画面にあるAssetsフォルダの中にドラッグしてみましょう。

【1-4】の項目で作った「spine_assets」フォルダのデータをそのまま、Unityのプロジェクト画面にあるAssetsフォルダの中にドラッグしてみましょう。

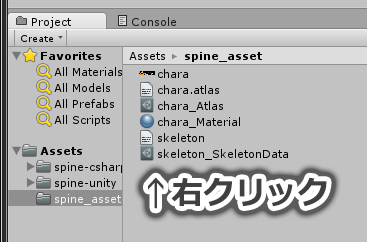
spine_assetsをクリックするとフォルダの中身が表示され、上図のように6つのファイルが表示されるようになります。

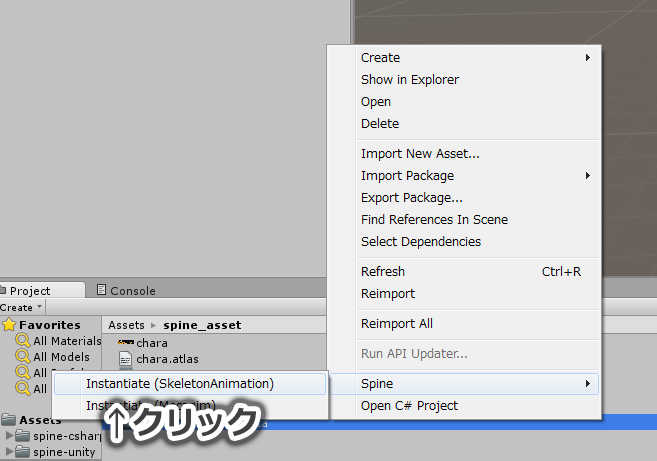
skelton_SkeltonDataを右クリック→「Spine」→「Instantiate(SkeltonAnimation)」を選びます。

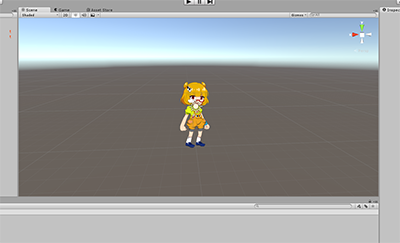
Spineで作ったキャラクターが、ちゃんと表示されました。
さて、Unityでの表示確認が出来たら今度はアニメーションをさせてみましょう。
その前にUnityの基本的な構造を理解しておくと、今後Unityを学習していく際の手助けになるかもしれません。 Unity上のパラメーターはHierarchyウィンドウでデータを選択した後に、Inspectorという部分で操作することができます。アニメーションをさせたりするのもInspector上で行います。
それでは、実際に動かしてみましょう。
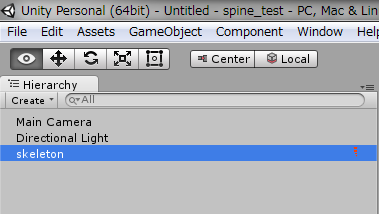
1.Hierarchyウィンドウからskeltonを選択。

Hierarchyは階層という意味です。ここにはカメラやライトやスケルトンデータなどが格納されています。そこで、Spine_assetsを追加した際に生成されたjsonファイルのスケルトンデータ「skelton」を選択します。
※jsonファイル名によって名前が変動するので注意です。
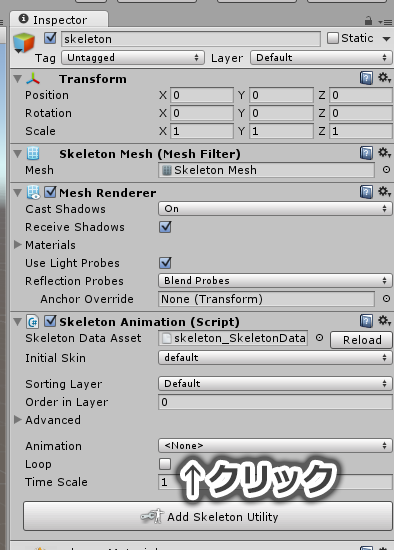
2.InspectorウィンドウからAnimationを選択。
skeltonをクリックしたら、Inspectorウィンドウに注目。いろんなパラメーターが表示されるようになります。ここで、位置やアニメーションの設定を行います。

Animationの「None」となっている部分でSpineで制作したアニメーション名を選択します。ループさせたければその下にある「Loop」にチェックを入れます。
3.再生ボタンを押します。

再生ボタンを押してアニメーションしていることが確認できれば、確認作業は終了となります。お疲れ様でした。
いかがでしたでしょうか。
ゲーム業界では多くのソフトウェアを扱うことになります。Spineというソフトウェアでアニメーションを完成させたとしても、次の工程で正しく動かなければ意味がありません。
ゲーム開発をする上で、Spineで作ったアニメーションがゲーム開発環境で正しく動作するかどうかという意識は、アニメーターには必要だと思いました。
Unityへの理解を深めるためにも、実際にUnityで何かを作ってみると良いかもしれませんね。