

こんにちは、CG開発室のUSMRです。
テクスチャやイラストを描く際にチェック柄を一から描こうとしてうまくいかなかった経験はありませんか?
今回はテクスチャ制作に役立つチェックパターンメーカーをご紹介します。
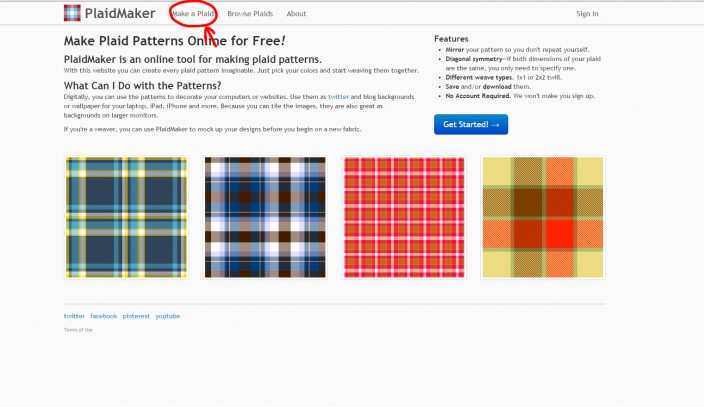
「PlaidMaker」というサイトです。
こちらはチェック柄のパターンをweb上で制作し、ワンクリックで保存できます。
会員登録をすると、自分で作ったパターンをサイト上に保存、共有ができます。会員登録をしなくても制作が可能です。
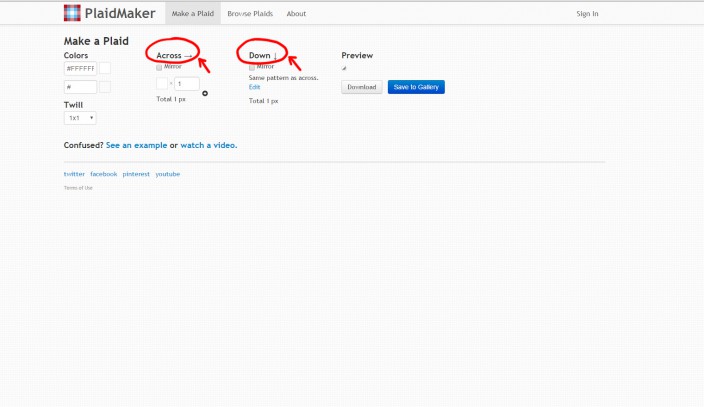
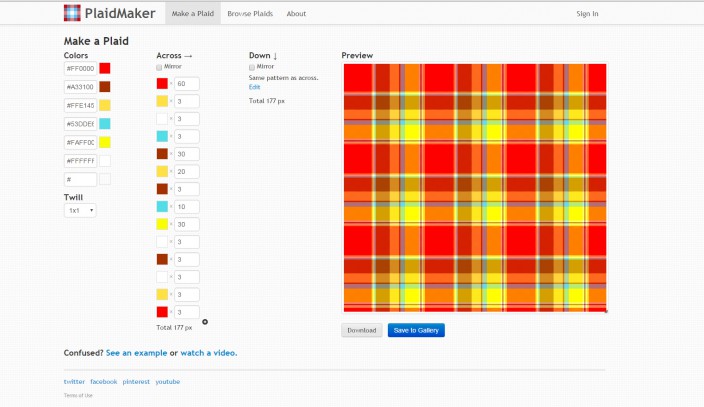
まずPlaidMakerにアクセスし、上のバーの「Make a Plaid」をクリックします。

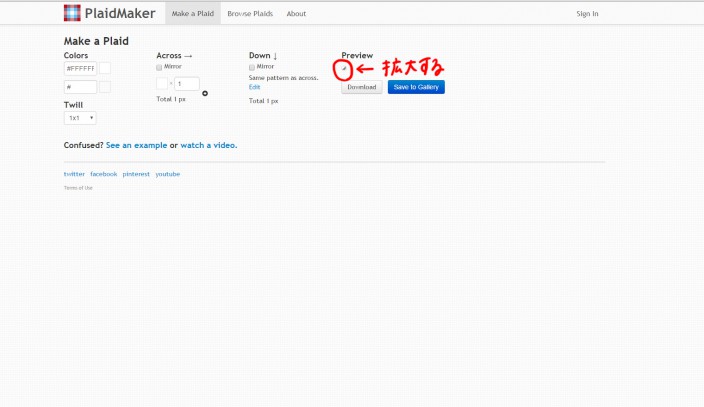
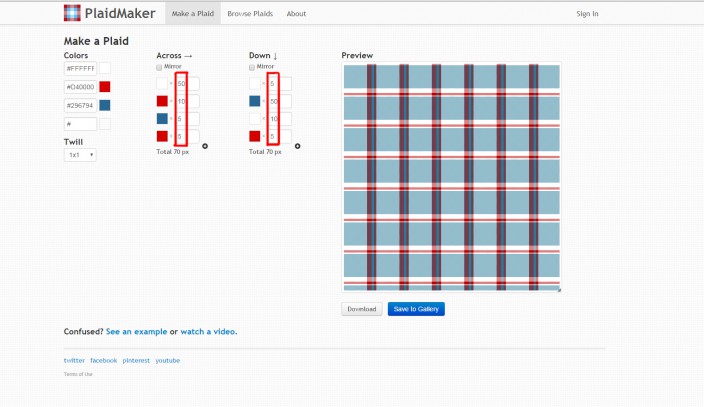
そうするとこのような画面が開きます。
右側のPreview画面が小さいので、右下をドラッグして画面を大きくすると、使いやすくなります。

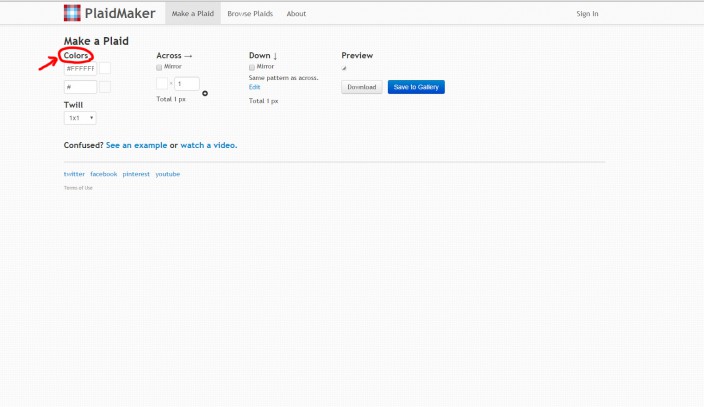
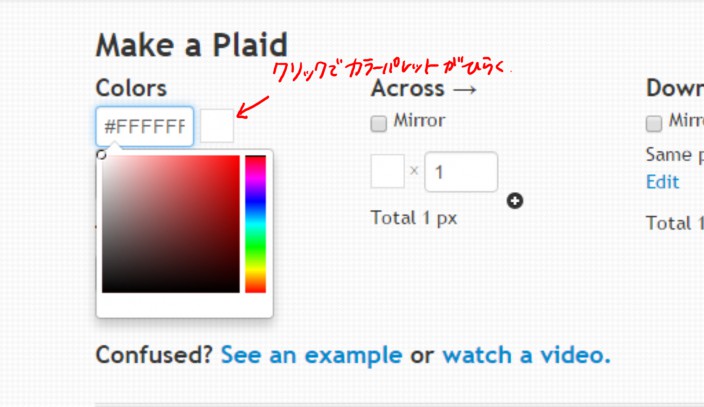
一番左のColorsというところで色を選択します。

左側に直接カラーコードを打ち込むか、右側の四角いマスをクリックし、カラーピッカーで色を選択しましょう。

色数の制限は特に無いようですが、試しに50色選択してみたら、動作がかなり重くなってしまったのでおすすめしません。
色選択をしたら、AcrossとDownで、使用するカラーの順番とピクセル数を決めます。

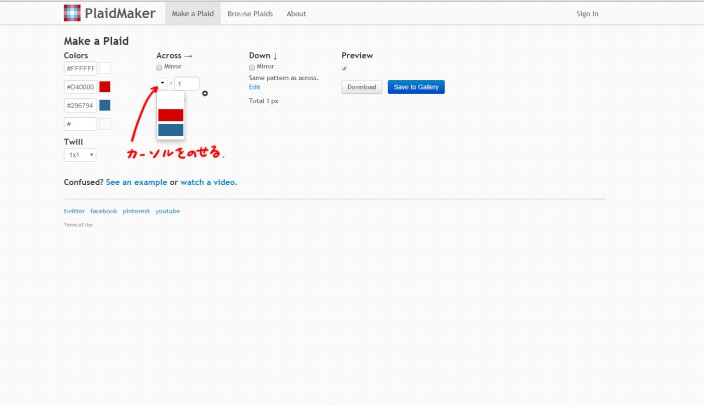
四角いマス部分にカーソルをあてると、▼が現れるのでそのままクリックすると使用する色が選択できます。

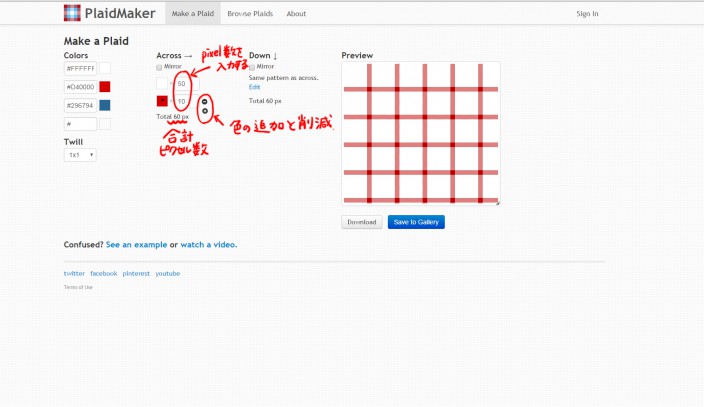
その横に数値(pixel)を入力します。数値入力の左下に+ボタンがでているので、それをクリックすると色の追加ができます。

ピクセル数も表示されるので便利ですね。
もしプレビューで気に入らなければ、ピクセル数を打ち込んだ後であっても、色の変更は可能です。
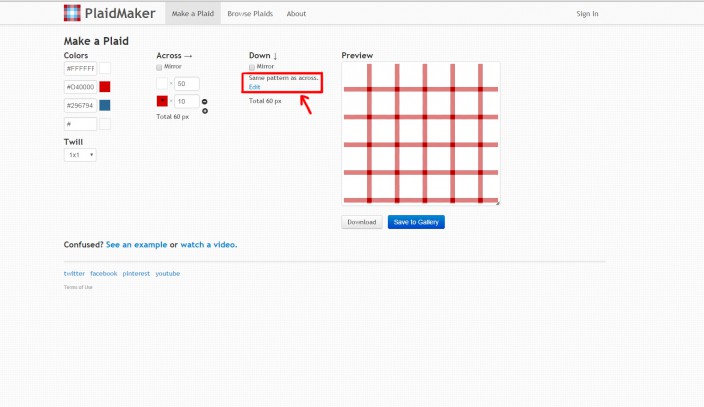
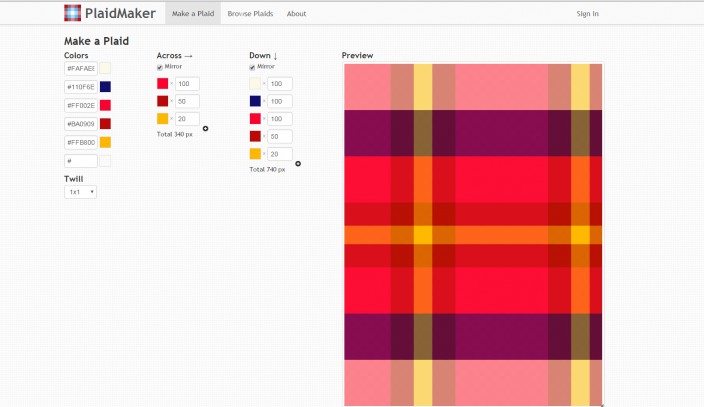
デフォルトではDownのところに「Same pattern as across.」と書かれています。

横列のパターンを同じ比率で縦列にクロスさせたい場合はこのままにしましょう。
横と縦を自由にクロスさせる場合は、「Same pattern as across.」の下に書かれた“Edit”をクリックします。
そうすると、Acrossのときと同じようにカラー選択するマスとピクセル数を打ち込む欄が出てくるので、自由なパターン制作が可能になります。

もちろん、AcrossとDownで色数が違っても大丈夫です。

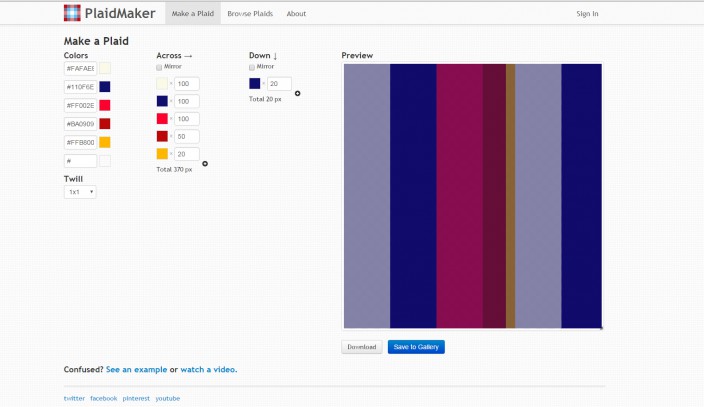
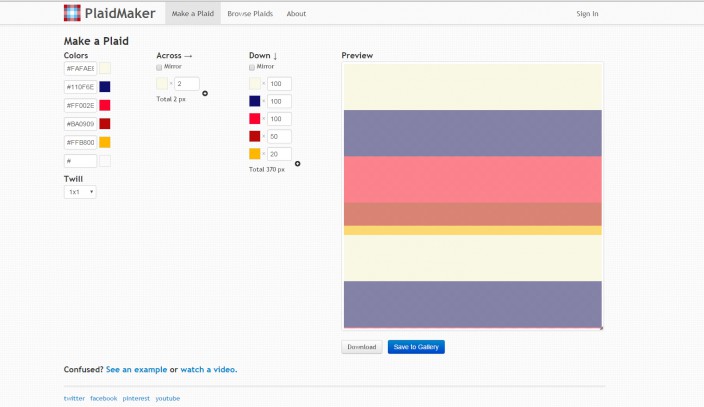
また、応用としてAcrossに数値を入れてDownの数値を入れなければ、ストライプ柄、逆にDownに数値を入れてAcrossの数値を入れなければ、ボーダー柄をつくることもできます。


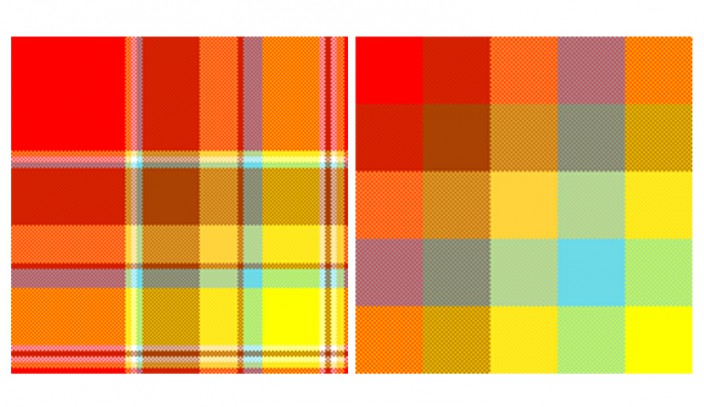
さらに、細かいチェック柄をつくりたい場合、このように同じ色を数値をかえてたくさん重ねることにより作成するとうまくいきます。

同じ色を使っても、数値を変えるだけでこのように差がでます。

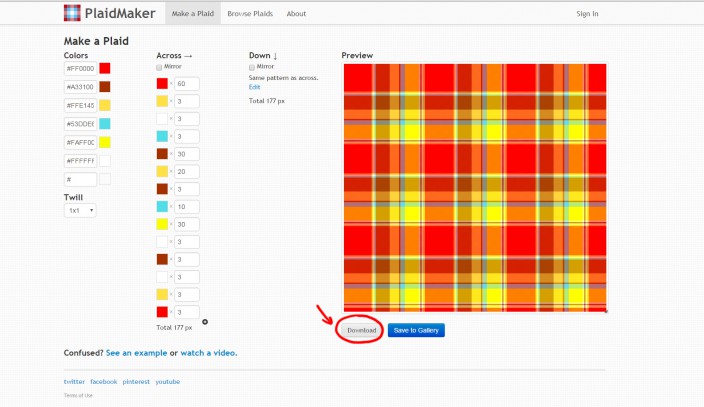
Preview画面の左下のDownloadをクリックすると、自動的にpng形式で書き出され、保存されます。

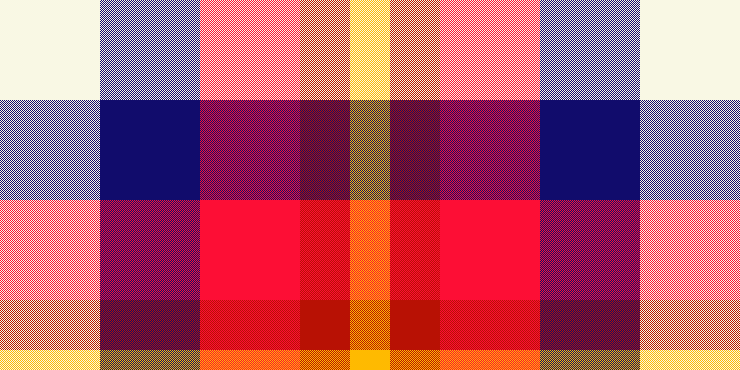
▼こちらがAcrossのMirrorのチェックもDownのMirrorのチェックも入れずに保存した状態のパターンです。

▼AcrossのMirrorのチェックを入れたもの

▼DownのMirrorのチェックを入れたもの

▼AcrossのMirrorのチェックもDownのMirrorのチェックも入れたもの

個人的にはどちらにもチェックを入れたものが一番使いやすいのかなと思います。
扱いやすい状態のパターンで書き出しましょう。
なお、リンクを記載すれば商用利用も可能なようです。
いかがでしたでしょうか。

カラーピッカーで色を選択し、ピクセル数でそれぞれの色の幅を決め、AcrossとDownでチェックパターンのクロスのさせ方を選択し、ワンクリックでpng保存という、とてもシンプルで使いやすいツールなので、イラストやテクスチャを描くときに参考にしてみてはいかがでしょうか。