

CG開発室の遠藤です。
前回に引き続き SmithMicroSoftware MotionArtistの紹介になります。
今回は実際に触ってみようと思います。
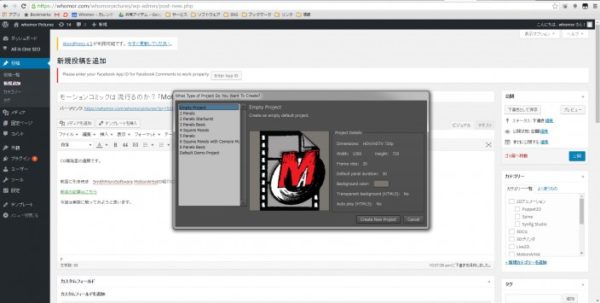
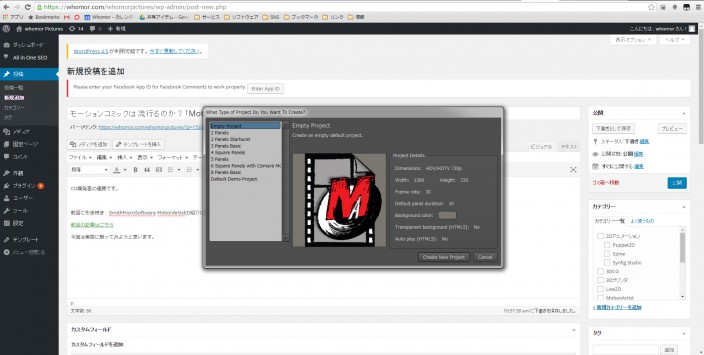
最初に起動するとプロジェクトの設定を求められます。
EmptyProjectは空っぽのプロジェクト。
それ以外は予めパネル(コマ)がセットされたプロジェクトになります。
サイズはデフォルトで1280×720のHDサイズです。
ビデオ作成の場合はこの場合でよいでしょう。
フルHDで作成する必要がある場合は1920×1080にリサイズしましょう。
Webに実装する場合は縦長の方が良さそうです。カラムの置き方や配置する方法を考えながらWebページの設計者と相談しましょう。
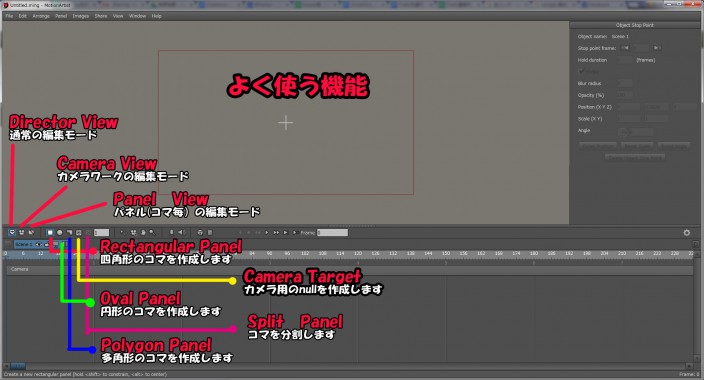
EmptyProjectで起動すると、パネルが1個だけ作成された状態でスタートします。
画面のUIをみつつ、よく使うスイッチを紹介します。

ディレクタービューで大まかな編集
カメラービューで全体のカメラワーク
パネルビューでパネル(コマ)の中身を編集します。
ディレクタービューで作業しながら、たまにパネルビューにもぐる、と言った作業が基本になります。
画面中央の赤いフレームが、最初に設定した1280×720のサイズになります
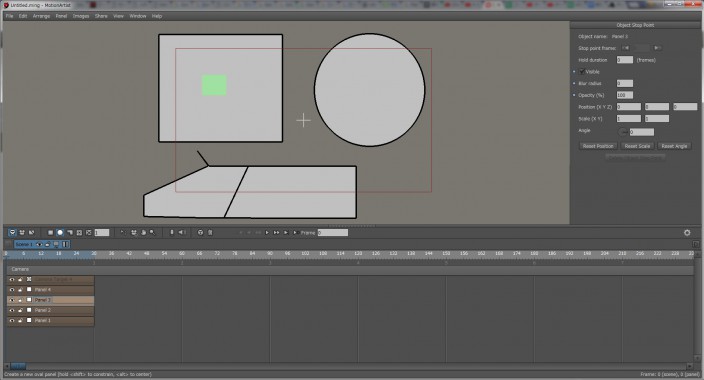
それぞれRectangular(四角形)、Oval(円形)Polygon(多角形)でパネルを作成してみると、こんな感じです。


1・ディレクターモードでRectangularPanelスイッチを選択
2・画面をクリック&ドラッグでパネルを作成
これでコマが作成されます

3・パネルビューに切り替え
4・フォルダから画像をドロップ
パネルの中に複数の画像が配置できるので、必要な画像素材をレイヤー順序に並べます。
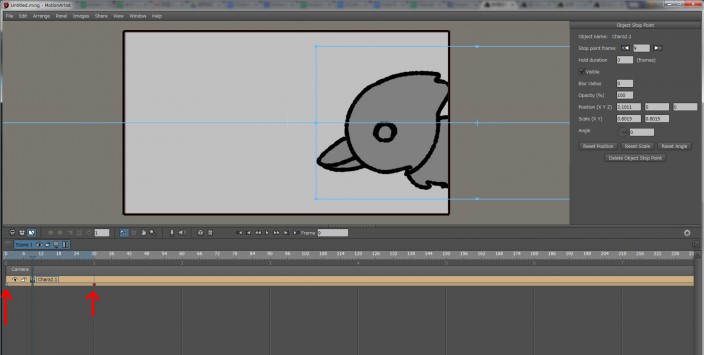
5・パネルの中の画像素材を選択し
6・アニメーションフレームまでタイムラインを進めて移動回転させます。
ここでは、0fで画面向かって右の外に配置し、30fに移動して画面向かって左の外に抜けるように動かしました
オートキーで自動的にキーが打たれます。

タイムラインに配置された画像素材にキーが打たれます。
再生ボタンを押すと再生されます。
全体的なワークフローは
1.プロジェクトを作成
2.パネル(コマ)を作成、パネルの中に画像を配置
3・画像にアニメーションをつける、パネルにアニメーションをつける
4・カメラワークでパネルの変遷を作成する
5・新規シーンを作成し、1~4を繰り返す
6・必要なページ(シーン)分、アニメーションをつける
5・エクスポートして完成
と言うフローになりそうです。
「scene」と言う概念があり、ページが切り替わる時は新しくsceneを作成し、ページが変遷していく様を作成していきます。
・アニメーション補完の方法が不明(みつけられてないです)(挙動的にイーズされていそう)
・落ちやすい
・日本語、日本向け漫画に適した文字、ふき出しがない
・アフターエフェクトでいいんじゃね・・・
と言った感想になりました。。。
今回はざっくりと触ってみましたので、次回はシーン変遷を含めてもう少しモーションコミックらしいものを作ってみたいと思います。